이번 실습에서는 학생정보를 조회하는 간단한 앱을 MVC 패턴 기반으로 설계하고 컨트롤러를 제외한 뷰와 모델을 구현한다.
실습을 통해 MVC 패턴 기반 웹 애플리케이션의 설계 개념을 이해하고 개발에 활용할 수 있다.
실습 내용
- 화면(입력양식 및 출력), 컨트롤러, 데이터 등으로 구성된 MVC패턴 기반 앱 설계
- 독립 기능을 수행하는 구성요소들의 구현
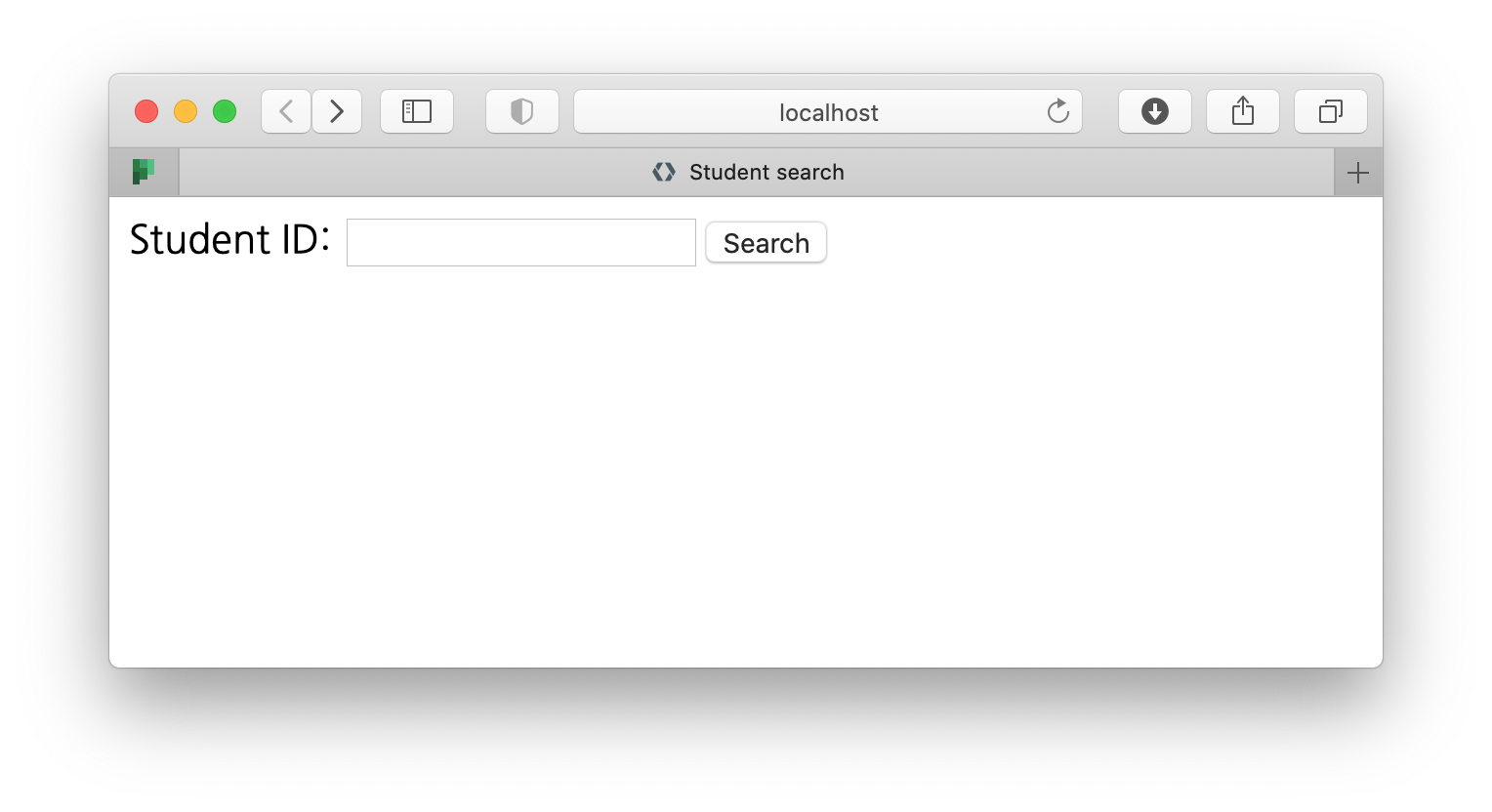
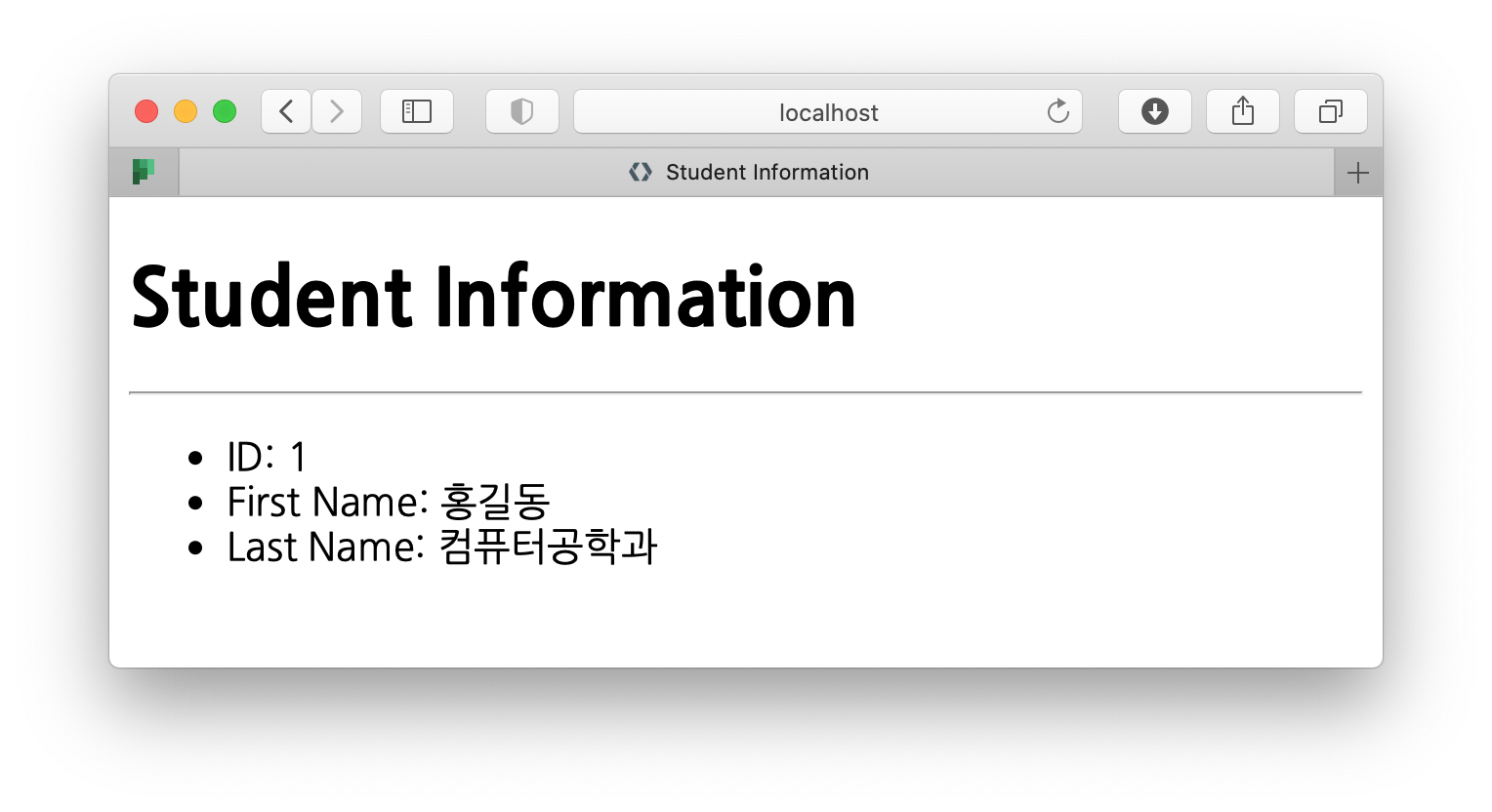
실행 결과 화면은 다음과 같다.


기본 구성요소는 다음과 같다.
- studentSearch.jsp: 메인 화면으로 학생정보 조회를 위해 학번을 입력한다.
- studentInfo.jsp: 조회된 학생정보를 출력하는 화면이다.
- Student.java: 학생정보 엔티티 클래스(DO)
- StudentService.java: 학생정보 데이터 서비스 클래스(DAO를 포함한다고 가정)
- studentController.jsp: 학생정보 조회 jsp 컨트롤러(추후구현)
- StudentController.java: 학생정보 조회 servlet 컨트롤러(추후구현)
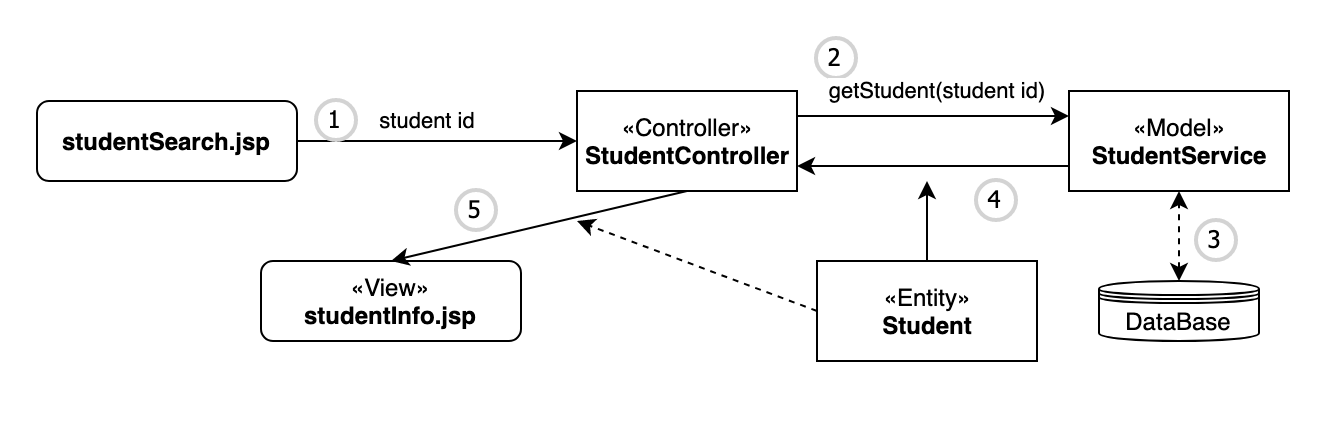
전체 구조와 흐름은 다음과 같다.

- 입력 양식에서 학생 아이디를 입력 받아 컨트롤러에 전달
- 컨트롤러는 StudentService 클래스의 getStudent() 호출
- DAO와 DB와 연동 된다고 가정하고 1~3을 아이디로 가지는 가상의 데이터를 생성
- 학생정보가 담긴 Student 타입의 객체를 리턴
- 컨트롤러는 리턴받은 Student 객체를 request에 속성으로 저장후 studentInfo.jsp 로 포워딩
모델은 데이터를 처리하는 부분으로 Entity, DAO, Service 등의 클래스 조합으로 이루어진다.
Entity(DO, Data Object)
데이터를 구조화한 클래스로 일반적으로 RDB의 경우 데이터베이스 테이블 컬럼 구조와 동일하게 작성한다. 데이터 입력시 JSP의 useBean 액션과 연동을 위해서는 폼의 name 속성과 동일한 이름을 멤버변수명으로 사용해야 하며 getter/setter 메서드가 필요하다.
여기서는 Student 클래스가 Entity에 해당 된다.
package jwprj.student;
public class Student {
private int id;
private String name;
private String dept;
public Student() {}
public Student(int id, String name, String dept) {
this.id = id;
this.name = name;
this.dept = dept;
}
...//getter, setter 생략
- 패키지명은 jwprj.student 로 한다.
- 아이디, 이름, 학과를 멤버변수로 가진다.
- 편의상 생성자를 두어 객체 생성을 쉽게 할 수 있도록 한다.
- private 멤버변수들에 대한 getter, setter 는 편의상 생략
DAO(Data Access Object)
데이터베이스와 직접 연동되며 CRUD(Create, Read, Update, Delete)와 같은 기본 데이터 관리 기능을 제공한다. 구조적으로 특정 데이터베이스(오라클 혹은 MySQL등)에 종속적인 코드가 포함될 수 있다.
실제 구현시에는 각각의 데이터베이스별로 동일한 기능을 수행하는 여러 DAO클래스를 둘 수 있다.
Service
서비스 클래스는 데이터베이스에 국한된 구성요소는 아니며 여러 가변적 요소들의 조합이 필요한 경우 구현하게 된다. 모델 구현에 있어서도 여러 데이터 소스의 데이터를 조합하거나 가지고온 데이터의 가공등이 필요한 경우 사용하게 된다.
StudentService 클래스를 다음과 같이 작성 한다.
package jwprj.student;
import java.util.Optional;
public class StudentService {
public Optional<Student> getStudent(int id) {
switch (id) {
case 1:
return Optional.of(new Student(1, "홍길동", "컴퓨터공학과"));
case 2:
return Optional.of(new Student(2, "김사랑", "전자공학과"));
case 3:
return Optional.of(new Student(3, "강동명", "건축학과"));
default:
return Optional.empty();
}
}
}
- 인자로 받은 아이디 값에 따라 예제용 학생 객체를 생성해 리턴한다.
- 1,2,3 이외의 아이디는 존재하지 않는것으로 간주.
- 데이터가 없는 경우 오류 처리를 위해 리턴 타입을 Optional로 한다.
본 예제에서 화면은 두개로 먼저 학생정보 검색을 위해 아이디를 입력받는 메인 화면이다.
studentSearch.jsp
WebContent 폴더에 student 폴더를 만들고 다음과 같이 작성한다. 모든 jsp는 동일한 폴더에 위치 시킨다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student search</title>
</head>
<body>
<form method="get" action="${pageContext.request.contextPath}/student">
Student ID: <input type="text" name="id"><input type="submit" value="Search">
</form>
</body>
</html>
- 학번의 name 속성은 "id" 이며 Student 클래스의 id 멤버변수와 동일한 이름을 사용.
- 서블릿 호출시 /jwprj/student 와 같이 컨텍스트 경로를 포함해 작성해야 하지만 컨텍스트 변경시 모든 소스에서 수정이 필요하므로 ${pageContext.request.contextPath}을 이용해 가져옴
- JSP 버전의 컨트롤러 구현시 action 수정 필요
studentInfo.jsp
컨트롤러에 의해 호출되는 학생정보 출력 페이지 이다. 여기서는 학생 한명의 정보만 출력하므로 JSTL사용은 없으며 EL만으로 전달받은 정보를 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Information</title>
</head>
<body>
<h1>Student Information</h1>
<hr>
<ul>
<li>ID: ${student.id}</li>
<li>First Name: ${student.name}</li>
<li>Last Name: ${student.dept}</li>
</ul>
</body>
</html>
- 컨트롤러에서 request 내장객체의 속성으로 student 라는 이름으로 Student 객체 전달
- 전달받은 Student 객체 정보를 EL로 출력
이번 실습은 컨트롤러 구현이후 실행이 가능하다. 이어지는 서블릿과 JSP버전의 컨트롤러를 학습하고 각각의 실습에서 이번 실습에서 작성한 모델, 뷰와 연동한 실행 결과를 확인할 수 있도록 한다.