이번 실습에서는 자바 웹 개발에 필요한 개발 환경을 구축하고 이클립스에서 Dynamic Web Project 를 생성하고 아파치 톰캣과 연동해 코드를 작성하고 실행하는 일련의 과정을 살펴 본다.
실습을 통해 개발에 필요한 소프트웨어 구성요소들을 살펴보고 학습에 최적화된 개발 환경을 스스로 구축할 수 있도록 한다. 개발 컴퓨터의 운영체제는 Windows, Linux, MacOS 모두 사용이 가능하며 여기서는 Windows 10 운영체제에 설치하는 것을 기준으로 한다.
실습 내용
- 자바 웹 개발에 필요한 구성 요소 설치
- 이클립스 환경 설정
- Dynamic Web Project 생성
- 아파치 톰캣 연동과 JSP 실행
먼저 JDK부터 설치 한다. 접속하는 사용자의 컴퓨터 운영체제를 파악해서 자동으로 최신 버전의 다운로드가 가능하다.
- 다운로드: AdoptOpenJDK 11(LTS)
다운로드 받은 파일을 실행해 설치를 진행하고 진행과정에 특이사항은 없다. 다만 기존에 설치된 JDK가 있다면 다음사항에 유의 하도록 한다.
- JDK 11 버전이라면 기존에 설치된 버전을 그대로 사용해도 된다.
- 설치된 JDK가 Oracle JDK인 경우 특별히 필요한것이 아니라면 삭제 권장.
- PATH, JAVA_HOME 관련 설정이 되어 있는 경우 해당 내용 삭제 권장.
JDK가 정상적으로 설치되었는지 확인하기 위해서는 다음과 같이 터미널(cmd, powershell, bash, zsh 등)명령으로 확인.
$ java -version
openjdk version "11.0.8" 2020-08-14
OpenJDK Runtime Environment AdoptOpenJDK (build 11.0.8+10)
OpenJDK 64-Bit Server VM AdoptOpenJDK (build 11.0.8+10, mixed mode)
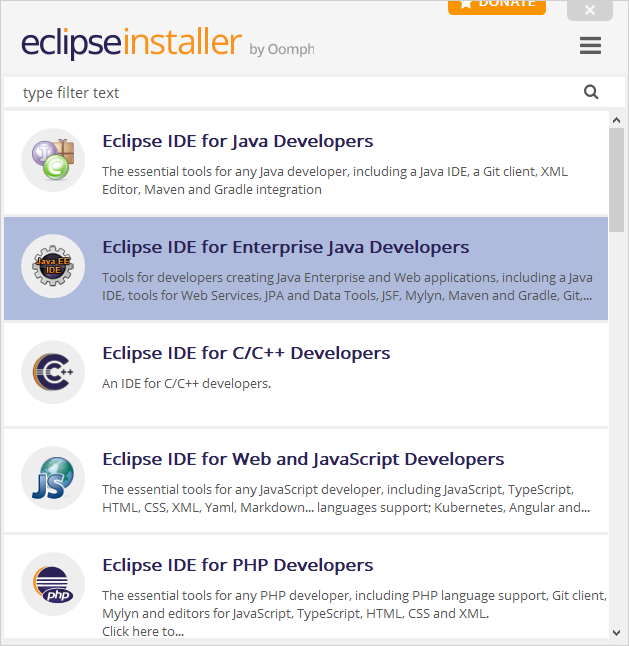
이클립스도 JDK와 마찬가지로 사용자 운영체제에 따른 설치파일을 보여주므로 해당 파일을 다운로드 받아 실행하면 된다. 다만 설치 파일은 실제 IDE product가 아닌 일종의 통합 설치 프로그램 이므로 실행후 본인이 원하는 이클립스 버전을 선택해 주어야 한다.
앞에서 언급한 것 처럼 Eclipse IDE for Enterprise Java Developer를 선택해 설치 하도록 한다.

아파치 톰캣은 압축 버전과 윈도우 서비스 인스톨러 버전 그리고 임베디드 버전이 있다. 편리하기는 윈도우 서비스 인스톨러를 사용하는 것이지만 톰캣을 윈도우에서 단독 실행하는 경우는 거의 없을 뿐더러 상용 서비스 운영시에는 보통 리눅스를 서버로 사용하기 때문에 굳이 윈도우 서비스 인스톨러를 설치할 필요가 없다.
특히 개발과 학습을 위해서라면 IDE에서 톰캣을 실행하게 되므로 여기서는 zip 버전을 받도록 한다. 다운받은 파일의 압축을 풀어 적당한 폴더에 복사하도록 한다.
- 다운로드: Apache Tomcat 9
기본적인 이클립스 환경 설정과 자바 웹 개발을 위한 Dynamic Web Project 생성과 톰캣과 연동한 jsp 실행 과정등을 살펴 본다.
워크스페이스 설정
워크스페이스(Workspace)는 이클립스에서 프로젝트 및 소스를 관리하기 위한 디렉토리를 말한다. 하나의 개발 프로젝트에 여러 이클립스 프로젝트가 있을 수 있으며 개발 단위에 따라 워크스페이스를 달리둘수도 있다. 학습을 위해서는 자바 워크스페이스, 자바웹 워크스페이스 등을 분리해 관리하는 것도 좋다. 또한, 여러 방법이 있겠지만 소스를 백업하기 위해 워크스페이스 폴더를 통째로 복사해 두는 것도 한 방법이 될 수 있다.
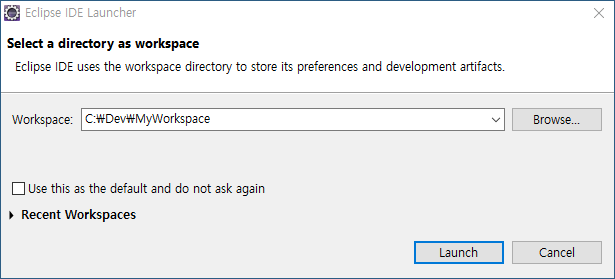
이클립스를 실행하면 다음과 같이 워크스페이스를 선택하는 창이 나오고 기본적으로 사용자의 홈디렉토리에 워크스페이스를 생성하도록 되어 있다.

기본 디렉토리를 사용해도 되고 Browse 버튼을 눌러 별도의 디렉토리를 지정해도 된다. 여기서는 C:\Dev\MyWorkspace 를 기준으로 한다. 반드시 워크스페이스의 폴더위치를 기억해 두도록 한다.
매번 실행시 워크스페이스 확인 화면이 나오게 된다. 만일 이것이 불편하다면 Use this as the default and do not ask again 에 체크표시를 하면된다.
실행이 완료되면 나오는 Welcome 화면에서 오른쪽 상단의 Workbench 버튼을 눌러 메인 작업 화면으로 들어가도록 한다.
환경 설정
최적의 개발환경을 구축하려면 본인에 맍는 설정을 직접할 수 있어야 한다. 간단하게는 편집기의 배경 화면과 글자크기, 컴파일러 버전 설정에서 부터 단축키 까지 개발의 효율을 높일 수 있는 설정을 찾아가는 것이 중요하다.
Window -> Preferences 를 클릭하면 설정화면에 들어가게 된다. 다양한 설정 항목들이 있으니 전체적으로 살펴보고 필요한 설정이 있다면 변경해 보도록 한다. 모든 설정을 살펴볼 수 없기 때문에 여기서는 필수 설정만 살펴보도록 한다.
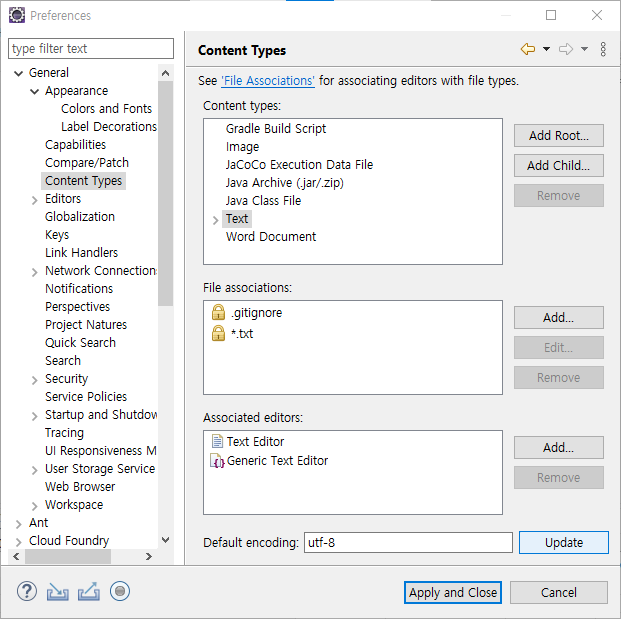
Encoding 설정
General -> Content Type -> Text 를 선택하고 Default encoding에 utf-8 을 입력하고 Update 버튼을 누른다. 이 설정은 프로그램 소스를 비롯해 모든 텍스트 파일의 캐릭터 인코딩을 유니코드 인코딩 방식중 utf-8을 사용하도록 하는 것으로 한글 호환성을 위해 반드시 설정해 주도록 한다.

같은 방법으로 다음 항목들도 동일하게 설정 한다.
- Web -> CSS Files
- Web -> HTML Files
- Web -> JSP Files
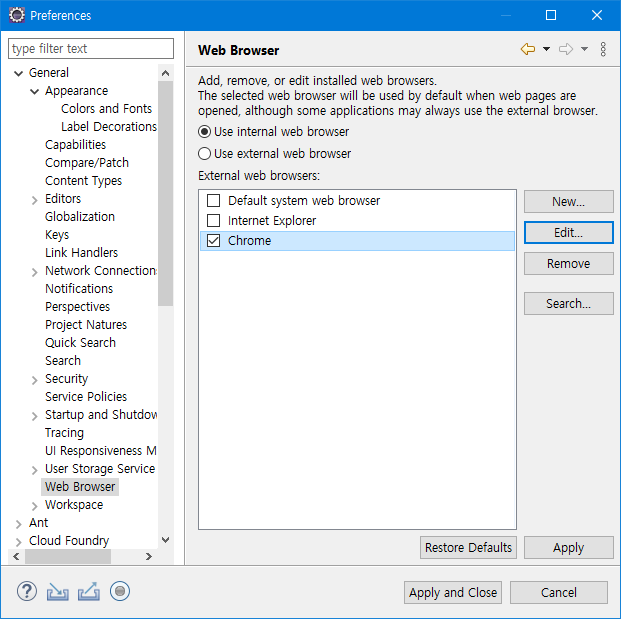
Web Browser 설정
General -> Web Browser 에서 이클립스 내장 웹브라우저 혹은 운영체제에 설치된 외부 브라우저 설정이 가능하다. 간단한 웹페이지의 경우 이클립스 내장 웹브라우저를 사용해도 별다른 문제가 없지만 보다 정확한 화면 점검과 브라우저 디버깅 기능등을 사용하려면 구글 크롬을 기본 브라우저로 설정하길 권장한다.

이클립스는 기본적으로 프로젝트 단위로 소스를 관리 한다. 자바, 자바 웹 등 목적에 따라 프로젝트 생성 템플릿을 사용해 프로젝트를 생성한 다음 소스를 작성하고 실행해야 한다. HTML, CSS, JavaScript 로만 구성된 웹 개발이라면 static web project 를 생성하고 서블릿, JSP등을 개발하려면 Dynamic Web Project 를 이용해 프로젝트를 생성 한다.
프로젝트 생성
File -> New -> Dynamic Web Project 를 선택한다.
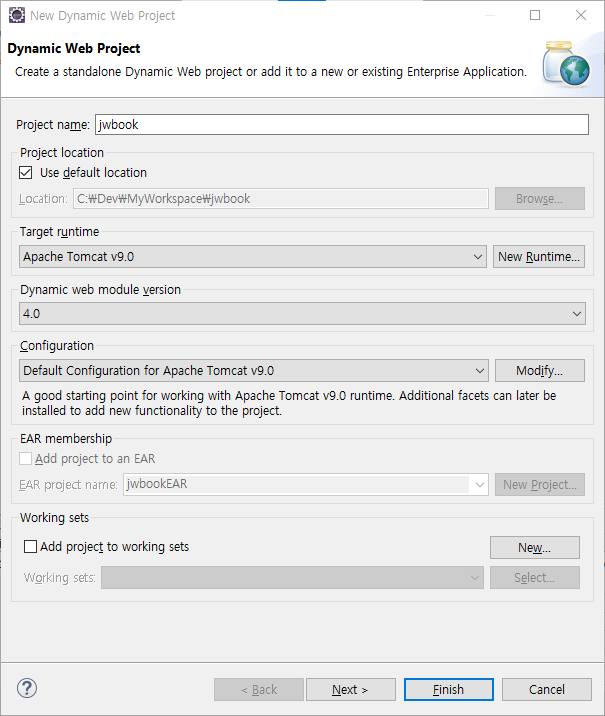
프로젝트 생성 화면에서 Project name은 jwbook으로 한다. 그 외 정보는 기본 설정값을 사용하면 된다.
Target Runtime 은 서블릿과 JSP실행을 위한 런타임 즉, 서블릿 컨테이너를 지정하는 항목인데 여러 버전의 톰캣 혹은 다른 서블릿 컨테이너의 사용이 가능하다. 앞에서 설치한 아파치 톰캣의 설치 디렉토리를 찾아 등록 하면 된다.
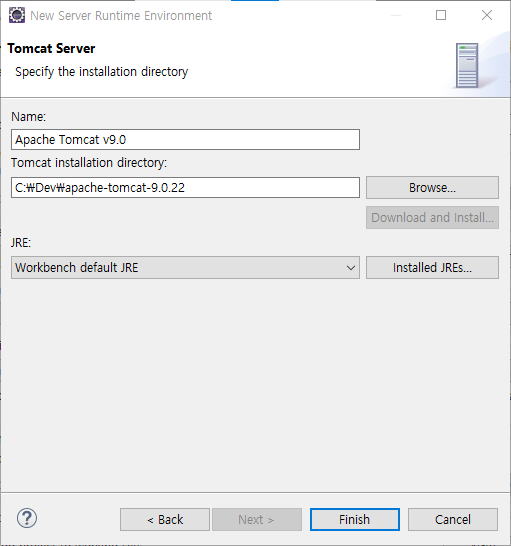
New Runtime 버튼을 눌러 Apache Tomcat 9.0 을 선택한 다음 나오는 화면에서 다음과 같이 Tomcat Installation Directory를 Browse 버튼을 눌러 톰캣이 위치한 폴더를 찾아 선택한다.

설정이 완료되면 다음과 같이 기본 설정값들이 사용된다.

Next 버튼을 눌러 다음 화면으로 넘어 가변 프로그램 소스 폴더를 지정하는 화면이 나온다. 기본적으로 src 폴더를 사용하므로 그냥 확인만 하고 Next 로 다음 화면으로 진행한다.
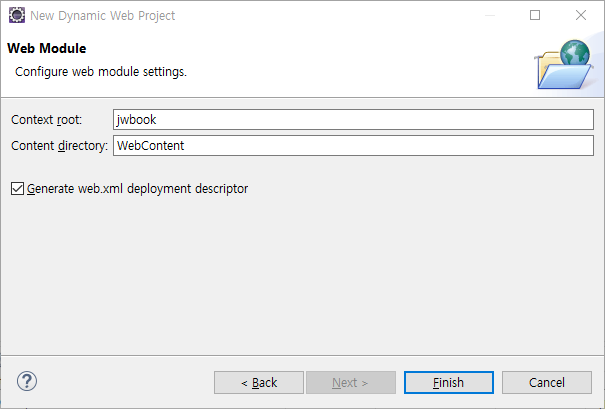
Web Module 화면에서는 기본값을 사용하고 Generate web.xml deployment descriptor를 체크 하도록 한다.

- Context root: 톰캣을 통해 실행할때 사용되는 진입점 이다. 프로젝트 이름이 기본으로 사용된다.
- Content directory: 프로젝트에서 html, css, js, JSP, 이미지등의 웹 콘텐츠가 위치하는 디렉토리를 지정한다.
- web.xml: 웹 애플리케이션과 관련된 정보를 서블릿 컨테이너에 제공하기 위한 설정 파일로 옵션 사항임.
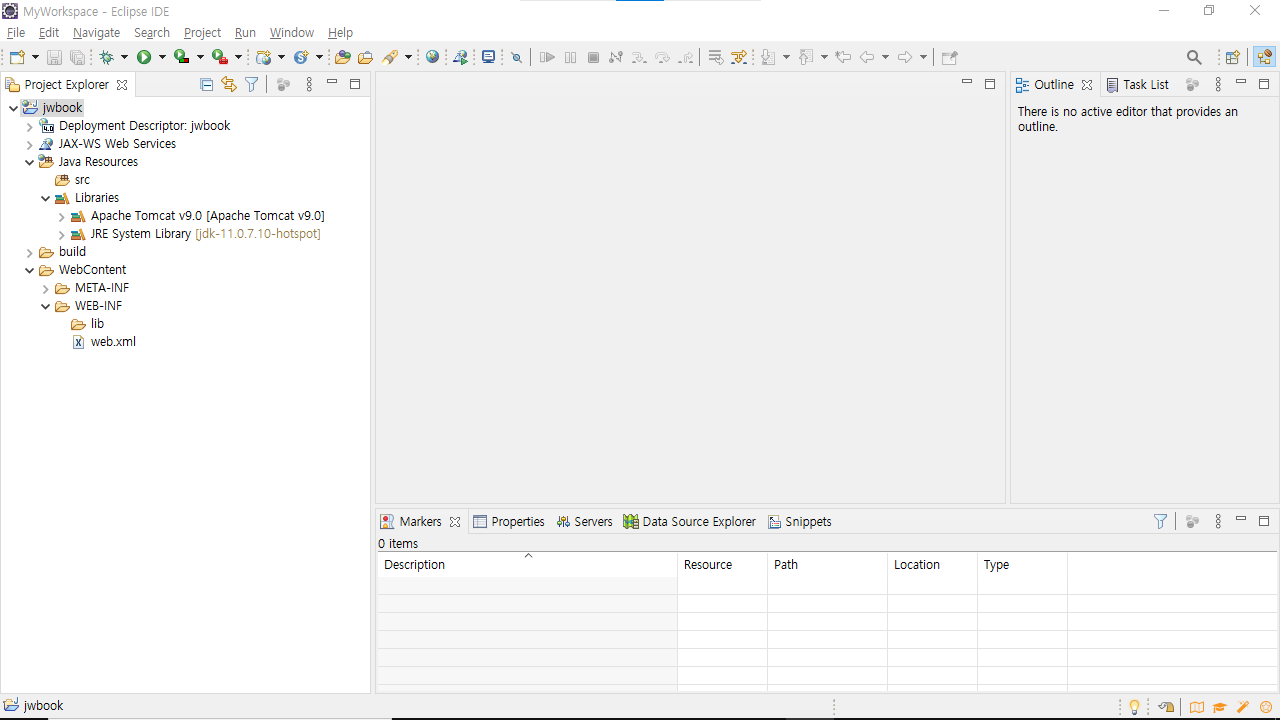
Finish 버튼을 누르면 프로젝트가 자동으로 생성 되며 생성된 프로젝트 화면은 다음과 같다.

이제 간단한 JSP 파일을 하나 만들어 아파치 톰캣을 이용해 실행해 보도록 한다.
JSP 파일 만들기
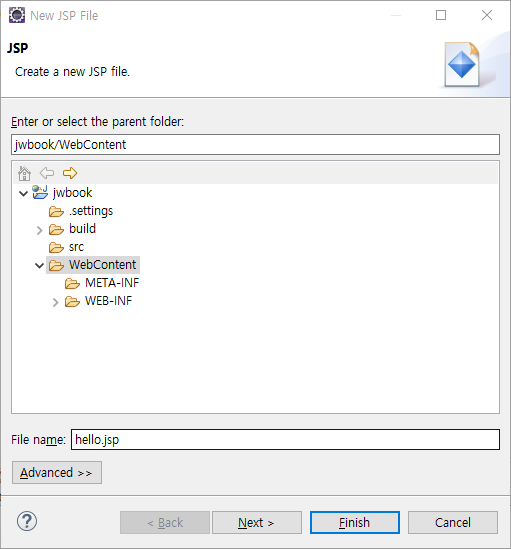
Project Explorer의 프로젝트 폴더 구조에서 WebContent 폴더를 선택한 다음 마우스 오른쪽 버튼을 눌러 New -> JSP File 을 선택한다.

File name 에 hello.jsp 라고 입력한다음 Finish 버튼을 누르면 기본 템플릿에 의한 JSP 코드가 생성 된다.
기본 생성된 코드를 다음과 같이 완성 하도록 한다. 세부적인 코드 내용은 다음 장에서 자세히 배운다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
<hr>
현재 날짜와 시간은
<%=java.time.LocalDateTime.now()%>
입니다.
</body>
</html>
<%@ .. %>: 지시어라고 하며 현재 파일이 JSP임을 서버에 알림<%= .. %>: Expression 이라고 하며 JSP에서 간단한 출력을 위해 사용함.
JSP 실행
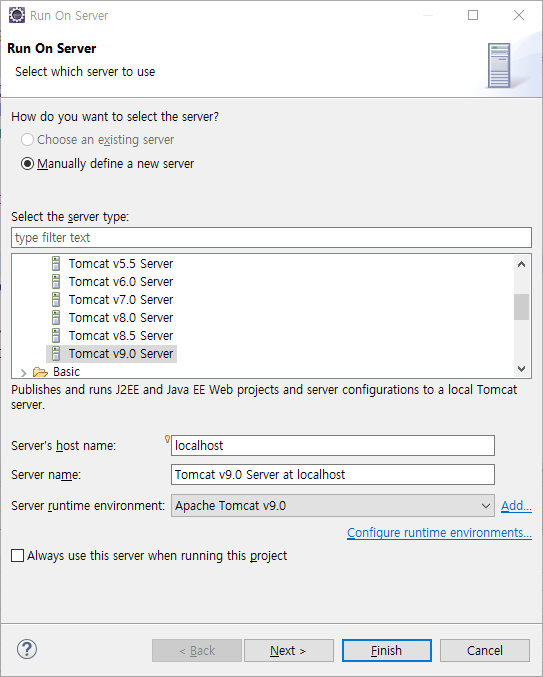
Project Explorer 에서 hello.jsp 파일을 선택한 다음 오른쪽 마우스를 눌러 Run As -> Run on Server 를 선택하면 실행을 위한 서버를 선택하는 화면이 나온다. 프로젝트 생성시 선택한 Tomcat 9.0 과 Server runtime environment가 보일 것이다.

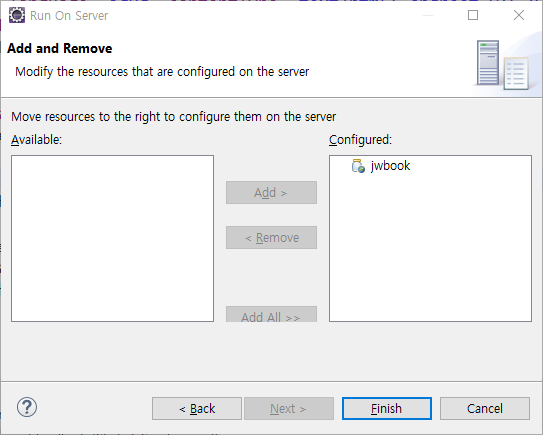
Next 를 눌러 다음화면으로 이동하면 오른쪽에 jwbook 프로젝트가 보인다.

Finish 버튼을 누르면 톰캣 서버가 실행되고 크롬 브라우저를 통해 다음과 같이 실행 결과를 볼 수 있다.