1장. 자바스크립트 개요
예제 1-1) 자바스크립트 체험하기
웹 애플리케이션에 있어 자바스크립트의 역할은 절대적입니다. 다음의 링크를 통해 다양한 자바스크립트로 구현된 다양한 사례를 체험하며 자바스크립트로 어떤일을 할 수 있는지 알아 봅니다.
webix
- https://webix.com/demos
- webix 는 자바스크립트 기반 UI 라이브러리 입니다.
- 대시보드 데모를 보면 마치 일반 프로그램같이 복잡한 업무들이 구현되어 있는것을 볼 수 있습니다.
Vue.js
- https://kr.vuejs.org/v2/examples/index.html
- 최신 프론트엔드 프레임워크인 Vue.js 의 데모 입니다.
React.js
- http://react-compare-app.surge.sh/
- 가장 유명한 프론트엔드 프레임워크중 하나인 React.js 의 데모 입니다.
예제 1-2) 자바스크립트 HelloWorld
본격적으로 자바스크립트 예제를 살펴보기전에 구현해 보는 간단한 예제 입니다. 화면이 로딩되면 이름을 물어보고 입력된 이름을 브라우저 화면에 출력해 줍니다.
1-2.html
코드 설명
<script></script>에 자바스크립트 코드 작성.prompt()함수는 간단한 입력을 받을 수 있는 내장 함수.- 입력값을 변수에 담아
document.write()함수로 본문에 출력.
2장. 자바스크립트 기본 문법
예제 2-1) 변수, 자료형 종합 실습 예제
자바스크립트의 변수, 자료형을 실습하기 위한 종합 예제 입니다. 다양한 방법으로 변수를 선언하고 문자열 변수를 사용하는 방법도 실습 합니다.
2-1.html
코드 설명
- 일반적인 언어에서는
if 블럭안에 쓰인 txt2는 블럭 밖에서 사용할 수 없으나 자바스크립트는 가능. let으로 선언된txt2_2는 블럭 밖에서 참조 불가능.const로 선언된txt3는 값 변경 불가능.- 실행결과는 콘솔로 출력(
브라우저 f12 -> console에서 확인)
예제 2-2) 호이스팅 예제
본격적으로 자바스크립트 예제를 살펴보기전에 구현해 보는 간단한 예제 입니다. 화면이 로딩되면 이름을 물어보고 입력된 이름을 브라우저 화면에 출력해 줍니다.
2-2.html
코드 설명
- 첫줄의
console.log(txt)에서 txt 변수가 선언되지 않은 상태인데 에러 발생 안함. - if 블럭 안에서 txt 변수의 선언이 이루어지고
호이스트되어 가능. - 실행시 첫번째 콘솔 출력은 에러가 아닌
undenfined.
예제 2-3) 출력문 예제
자바스크립트에서의 기본 출력은 console, alert, document 입니다. 실제 웹 프로그램 개발에는 DOM과 CSS를 조작하해서 콘텐츠를 변경하거나 디자인을 변경하는 방법을 사용합니다. 여기서는 세가지 방법을 이용한 출력을 예제를 통해 살펴 봅니다.
2-3.html
코드 설명
- HTML의 <h3> 태그는 id=result 로 선언되고 내용은 비어 있음.
- document.write() 를 이용하면 원래 HTML 내용을 지우고 출력.
- document.getElementById() 는 id가 result 인 태그를 찾아 이름을 출력.
본문의 내용을 처리하는 부분은 3장 이벤트와 DOM 예제에서 자세히 살펴봅니다.
예제 2-4) 제어문 종합 실습 예제
제어문을 실습하기 위한 간단한 예제 모음 입니다.
switch
화면이 로딩되면 등급을 물어보고 입력된 등 급에 따른 메시지를 브라우저 화면에 출력해 줍니다. 입력값이 A,B,C가 아닌경우
No Level을 출력 합니다.
2-4-1.html
for
중첩 for 문을 사용해 구구단을 출력 합니다.
2-4-2.html
for, while, forEach
배열 데이터를 이용한 for, while, forEach 예제 입니다. 집합형 데이터를 처리하는 경우 일반적인 for 문 보다 forEach 가 편리한 경우가 많습니다.
2-4-3.html
- 배열데이터 처리를 위해 for, while 은 인덱스로 접근.
- forEach 의 경우 ES6 의
=>연산자 사용으로 간결한 코드 사용 가능.
for-in, for-of-for
배열 데이터를 이용한 for, while, forEach 예제 입니다. 집합형 데이터를 처리하는 경우 일반적인 for 문 보다 forEach 가 편리한 경우가 많습니다.
2-4-4.html
for-in 에서index 변수는 객체의 속성(배열의 경우 인덱스가 됨)이 전달됨.
예제 2-5) 배열, 자료구조 종합 실습 예제
배열 데이터를 다루기 위한 다양한 함수들과 MAP, SET 자료구조를 활용하는 방법을 배우기 위한 예제 모음 입니다.
다양한 배열 선언
기본적인 배열이외 데이터형이 혼합된 배열, 객체형 배열의 선언과 참조 방법을 실습 합니다.
2-5-1.html
- 배열의 원소에 접근해 출력하는 방법은 앞의 for 예제를 참고.
- 객체형 배열의 경우 해당 인덱스 객체.속성명(key) 형태로 값에 접근할 수 있음.
배열관련 함수 사용
배열에서 제공되는 다양한 함수를 통해 원하는 데이터 조작을 실습 합니다.
2-5-2.html
- splice() 의 경우
시작인덱스,제거할 데이터 수를 파라미터로 지정. - 예제에서 0 인덱스에서 2개의 값을 잘라 리턴하므로 blue, green 이 새로운 배열로 저장.
- join() 은 지정한 구분자를 이용한 새로운 배열을 리턴.
Map 기본 예제
Map의 기본적인 사용법을 익히고 다양한 방법으로 Map 데이터를 출력해 보는 예제 입니다.
2-5-3.html
- forEach() 를 이용해 key, value 값을 각각 출력.
- for-of 에서도 key, value 를 각각 받아와 출력 가능.
Set 기본 예제
Set의 기본적인 사용법을 익히고 다양한 방법으로 Set 데이터를 출력해 보는 예제 입니다.
2-5-4.html
- Array.from() 을 이용하면 Set 을 배열로 변환 가능.
예제 2-6) 함수, 객체 종합 실습 예제
함수와 객체는 실제 프로그램을 설계하고 개발하는데 핵심적인 역할을 담당합니다. 간단한 함수 예제와 함께 객체를 활용한 응용 예제들을 실습 합니다.
함수 관련 예제
2-6-1.html
- calc1 변수는 함수로 선언되고 calc2 함수는 인자로 함수를 받는다.
- calc2(calc1)과 같이 함수의 인자로 함수를 전달 한다.
- funcArr 은 배열의 원소에 함수를 사용하는 방법을 보여준다.
- map의 원소로도 함수를 사용할 수 있다.
객체 이니셜라이저
2-6-2.html
- 객체 선언은 {} 블럭으로 이루어 짐.
- `key`:value 구조
getTotalScore는 메서드로 배열의 reduce() 를 이용해 원소들의 합을 구한다.
생성자, 클래스
2-6-3.html
- 생성자를 이용한 Product 객체 선언과 Product 클래스 선언.
- 주석을 바꿔 가며 생성자, 클래스 각각 테스트.
3장. 이벤트와 DOM
예제 3-1) 이벤트 핸들러
자바스크립트에서 이벤트를 처리하는 방법으로 HTML 속성으로 지정하는 방법과 자바스크립트에서 DOM 엘리먼트를 이용해 콜백함수를 구현하는 방법을 사용한 예제 입니다.
3-1.html
예제 3-2) DOM 핸들링
document 를 통해 제공되는 다양한 DOM 핸들링 메서드를 이용해 HTML 문서에서 원하는 요소를 선택하는 예제 입니다.
3-2.html
4.Text4는 createElement()를 이용해 원래 HTML에는 없는 태그요소를 만들어 추가한 것임.- 콘솔에 출력되는 Text1,2,3 는 각각 서로 다른 방법으로 요소를 선택하여 출력.
- querySelectorAll()의 경우 지정한 모든 요소가 선택되므로 배열형식으로 처리해야 함.
예제 3-3) 이벤트 종합 예제
이름과 전화번호를 입력하고 저장 버튼을 누르면 하단 목록에 입력 내용을 계속 추가해 나가는 종합예제 입니다.
html 양식 작성
다음과 같이 간단한 양식을 만듭니다.
<html>
<body>
<h2>주소록 예제</h2>
<form>
이름: <input type="text" name="name"><br> 전화번호: <input type="text" name="tel"><br>
<input type=button value="저장" onclick='addAddr()'>
<input type=button value="리셋" onclick='resetAddr()'>
<input type=button value="배경변경" onclick='changeBg()'>
</form>
<hr>
<h3>주소록 목록</h3>
<ul id="addrlist">
</ul>
</body>
</html>
- 입력항목은 각각 name, tel 로 name 속성을 지정. id 로 지정하는 것이 제일 간편한 방법이지만 다양한 구현 예를 보기 위해 name 속성을 사용함.
- 버튼은 총 세개로 리셋은 추가한 데이터를 지우는 것이고 배경변경은 뒤에서 다룰 css 변경과 연결됨.
- 이벤트 핸들러는 onclick 속성을 사용하는 것으로 구현.
자바스크립트 작성
스크립트부는 addAddr(), resetAddr(), changeBg() 메스드로 구성.
function addAddr() {
const result = document.getElementById('addrlist');
const newAddr = document.getElementsByName("name")[0].value + ' , ' + document.getElementsByName('tel')[0].value;
const item = document.createElement('li');
const txt = document.createTextNode(newAddr);
item.appendChild(txt);
result.appendChild(item);
}
function resetAddr() {
document.getElementById('addrlist').innerHTML="";
}
function changeBg() {
body=document.querySelector('body');
body.className="bgyellow";
}
- 목록이 출력되는 부분은 id가 addrlist 로 되어 있으므로 getElementById로 노드를 가지고 옴.
- 입력값은 해당 name 속성의 모든 노드가 목록으로 리턴되므로 [0].value 와 같이 가져와야 함.
-
새로운 주소록을 등록하면 <ul></ul> 사이에 <li></li> 노드를 계속 추가해야 하므로 다음과 같이 createElement(), createTextNode() 를 사용 한다.
const item = document.createElement('li'); const txt = document.createTextNode(newAddr); item.appendChild(txt); - 새로운 주소로 추가된 노드를 addrlist 에 추가 한다.
result.appendChild(item);
CSS 작성
CSS 는 body 태그와 .bgyellow 클래스로 구성. 버튼 클릭시 body 의 클래스를 bgyellow 로 지정함.
body {
background-color:white;
}
.bgyellow {
background-color:yellow;
}
전체소스 및 실행해보기
js3-3.html
Quiz-1) 메인화면 탭 메뉴 구현
홈페이지 메인화면에서 사용할 수 있는 탭기반의 메뉴를 구현해 봅니다. 넓은 배너 영역이 있고 4개의 탭 메뉴를 선택하면 배너 영역의 색상과 내용이 변경되는 구조 입니다.
실행 결과

요구 사항
- 순수 html, css, javascript 만으로 구성. - 기본 html 코드는 제공.
- 실행되면 About 탭이 기본적으로 선택되어 보여지도록 함.
- 마우스가 탭위로 올라가면 탭 배경색이 변경되도록 함.
html 코드
기본 HTML 코드는 다음과 같이 작성 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="About" class="content">
<h1>About</h1>
<p>Custom Software Development Company</p>
</div>
<div id="Products" class="content">
<h1>Products</h1>
<p>Building tailored software to address critical needs of global enterprises.</p>
</div>
<div id="Technology" class="content">
<h1>Technology</h1>
<p>Machine Learning, Artificial Intelligent, Cloud Platform.</p>
</div>
<div id="Downloads" class="content">
<h1>Downloads</h1>
<p>You can download a free 10 days trial.</p>
</div>
<button id="default" class="tab" onclick="openMenu('About', this, 'tomato')">About</button>
<button class="tab" onclick="openMenu('Products', this, 'darkolivegreen')">Products</button>
<button class="tab" onclick="openMenu('Technology', this, 'dodgerblue')">Technology</button>
<button class="tab" onclick="openMenu('Downloads', this, 'orange')">Downloads</button>
<script>
</script>
</body>
</html>
css 코드
기본 CSS 코드는 다음과 같이 작성 합니다. 외부 CSS 파일 혹은 임베디드 CSS 로 작성할 수 있습니다.
/* tab button */
.tab {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
font-size: 17px;
width: 25%;
}
/* change background color when mouse over */
.tab:hover {
background-color: #777;
}
/* default content */
.content {
color: white;
display: none;
padding: 50px;
text-align: center;
}
/* Style each tab content individually */
#About { background-color: tomato; }
#Products { background-color: darkolivegreen; }
#Technology { background-color: dodgerblue; }
#Downloads { background-color: orange; }
openMenu() 함수
각각의 탭이 클릭되었을때 호출되는 함수로 오픈할 타켓의 id, 호출한객체(this), 변경할 tab색상 을 인자로 가진다.
function openMenu(target, seltab, color) {
}
작성 요령
- 시작시
default아이디를 사용하는 요소가 선택된 것으로 처리 ->선택된 요소.click(); - 모든
content클래스를 사용하는 요소들을 보이지 않도록 처리. - 모든
tab클래스를 사용하는 요소들(탭 버튼)의 배경을 제거. - 선택된(target) 요소만 보이도록 설정.
- 선택된 탭의 배경을 변경.
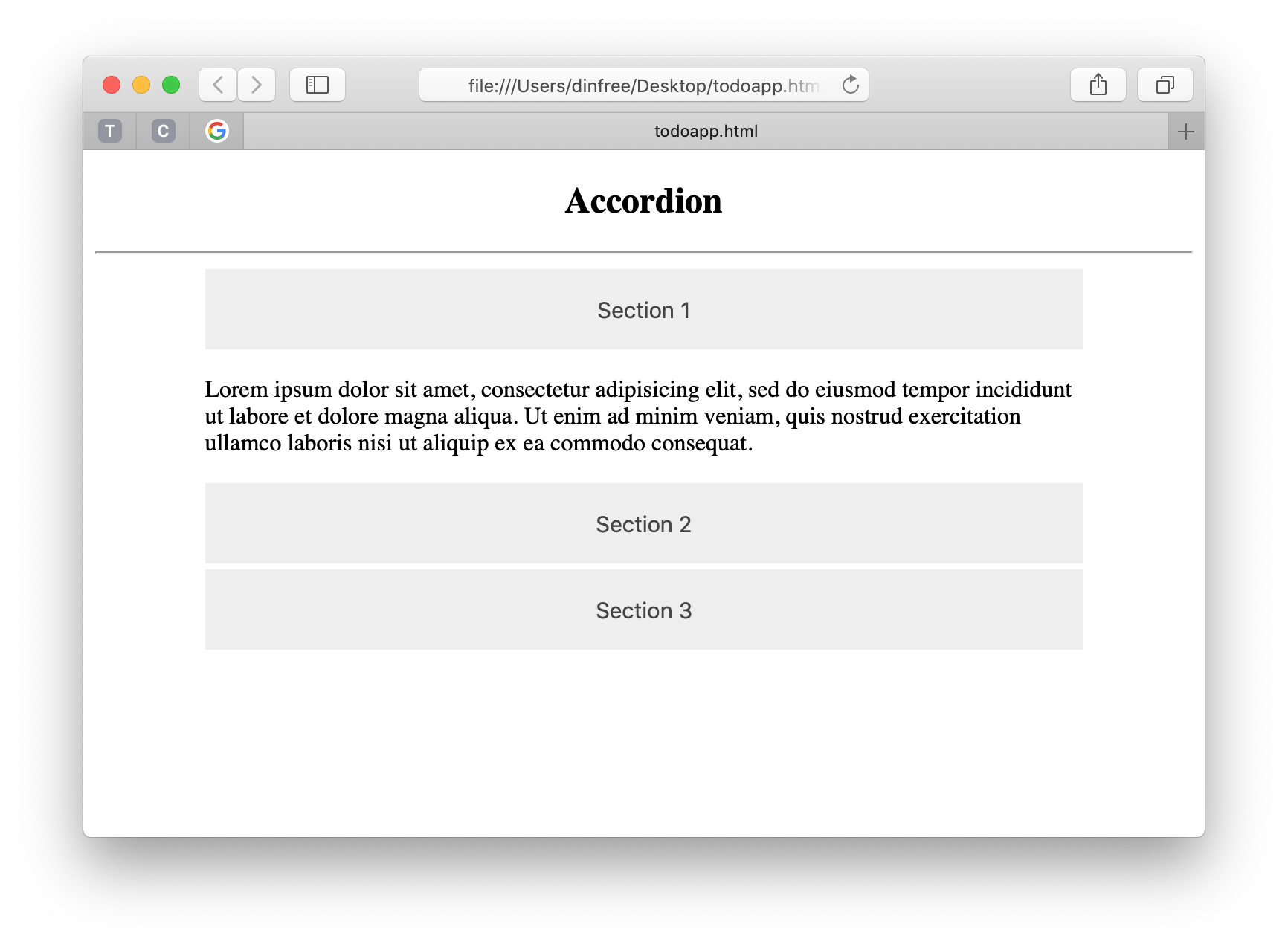
Quiz-2) 어코디언 UI 구현
웹상에서 한화면에 여러 정보를 보여주는 경우 필요에 따라 선택된 부분만 보여주고 나머지는 가리는 형태가 있습니다. 보통 늘어나고 줄어드는 모습이 어코디언 악기의 동적 모습과 비슷하다고 하여 어코디언 UI라고 합니다. 여기서는 순수 자바스크립트 코드만으로 간단한 어코디언 UI 를 구현해 봅니다.
실행 결과

요구 사항
- Section 1~3 을 클릭하면 어코디언 동작.
- 토글 형식으로 각각의 영역을 보이거나 숨길 수 있음.
- 확장가능한 구조로 어코디언 영역 추가 가능.
- 기본 html 과 css 는 제공.
- 순수 자바스크립트 코드만 사용.
- 자바스크립트 코드는 </body> 앞에 있는
<script></script>부분에 작성.
html 코드
기본 HTML 코드는 다음과 같이 작성 합니다.
<!DOCTYPE html>
<html>
<head>
<style>
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 80%;
border: none;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
width: 80%;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<div align=center>
<h2>Accordion</h2>
<hr>
<button class="accordion">Section 1</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<script>
</script>
</div>
</body>
</html>
어코디언 요소 디자인
어코디언 요소를 구현하는 방법은 다양하지만 여기서는 다음과 같이 button, div 의 구조를 사용합니다.
<button class="accordion">Section 1</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
작성 요령
- accordion 클래스 요소를 모두 선택해서 각각의 button 요소에 click 이벤트 콜백 메서드 구현.
- 이벤트가 발생한 버튼의 바로 다음에 오는 div 클래스 요소의 style 속성 변경으로 어코디언 구현.
- if(XXX.style.maxHeight) 속성이 있다면
XXX.style.maxHeight=null로 처리. - 그렇지 않다면
XXX.style.maxHeight = XXX.scrollHeight + "px";로 크기 지정.