6. Bootstrap
본 강좌에서는 대표적인 CSS 라이브러리인 부트스트립(Bootstrap)의 기본 구조와 사용법을 배웁니다. 부트스트랩을 사용하면 디자인적인 감각이 부족한 개발자들도 보다 수준높은 UI를 가지는 웹 애플리케이션 개발이 가능합니다.
이 강의를 통해 부트스트랩의 기본 구조와 사용방법을 배우고 이를 통해 개인의 디자인 역량에 상관없이 수준높은 웹 애플리케이션 개발이 가능 합니다.
01: Bootstrap 개요
1) Bootstrap 이란?
부트스트랩은 전세계적으로 가장 많이 사용되는 오픈소스 CSS 라이브러리 입니다. 부트스트랩을 기반으로 하는 다양한 응용 라이브러리가 있으며 부트스트랩에 일부를 보완해 여러분들만의 CSS 라이브러리를 구축해 나갈수 있습니다.
부트스트랩을 제대로 사용하기 위해서는 앞에서 배운 HTML과 CSS 의 기본개념을 확실하게 이해하고 있어야 합니다. 특히 DOM, CSS의 상속관계, 선택자, 블럭/인라인, position 등에 대한 완전한 이해가 필요 합니다.
만일 부트스트랩을 잘 사용할 수 있게 된다면 다른 CSS라이브러리들도 얼마든지 도입해 사용할 수 있는 능력을 갖추게 되었다고 볼 수 있습니다.
2) Bootstrap 시작하기
부트스트랩의 세부 설정이나 테마를 수정해 개발하거나 react, vue 등의 프론트엔드 프레임워크에서 부트스트랩을 사용하는 경우 전체 라이브러리를 다운받아 새롭게 빌드해서 사용하는 개념으로 접근할 수 있지만 백엔드 기반의 웹프로그램이나 간단한 프론트엔드 웹프로그램을 개발하는 경우에는 CDN(Contents Delivery Network) 을 통해 부트스트랩 css 와 자바스크립트 라이브러리를 포함하는 것만으로도 사용이 가능 합니다.
Bootstrap CDN
부트스트랩의 최신버전은 4.3.1 이며 다음과 같이 외부 스타일시트를 <head></head> 사이에 추가 하면 바로 부트스트랩을 사용할 수 있습니다.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Bootrap JavaScript
부트스트랩의 일부 컴포넌트들은 이벤트에 반응하는 구조로 되어 있어 jQuery를 비롯한 몇몇 자바스크립트 라이브러리를 필요로 합니다.
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
코드가 길어진 이유는 integrity 와 crossorigin 속성 때문인데 이들은 보안과 관련된 것으로 자바스크립를 이용한 보안공격에 대비한 것으로 사용하는 것을 권장 합니다.
3) 알아둘 사항
부트스트랩은 일관된 디자인 적용을 위해 기본 HTML 태그들의 기본 CSS속성들을 재정의 하거나 수정된 초기값을 사용하고 있습니다.
box-sizing
박스 요소들의 일관된 사이즈 계산을 위해 전체 태그에 대해 box-sizing 속성을 border-box 로 변경해 사용하고 있습니다. 이는 일부 서드파티 라이브러리(Google Maps, Google Custom Search Engin 등)에 영향을 미칠수 있습니다. 이경우 필요한 클래스들에 대해 box-sizing 을 content-box 로 오버라이딩해서 사용해야 합니다.
.selector-for-some-widget {
box-sizing: content-box;
}
HTML 속성 초기화
앞에서 언급한것 처럼 기본 HTML 속성들중 일부는 수정되거나 재정의 되어 있습니다. 부트스트랩을 처음 시작하는 경우에는 자세한 내용을 몰라도 괜찮지만 보다 정확한 구조를 이해하고 정밀한 조정이 필요한 경우 세부적인 사항을 알고 있으면 도움이 됩니다.
해당 내용은 본 강좌의 범위를 벗어나므로 자세한 사항은 다음 링크를 참고하기 바랍니다.
https://getbootstrap.com/docs/4.3/content/reboot/
4) 부트스트랩 사용법
부트스트랩 CSS 적용만으로 기본적으로 HTML 태그 속성들이 부트스트랩에 맞게 초기화 되어 기본 태그만 사용해도 기존과는 조금 다르게 나타 납니다. 부트스트랩을 이용해 화면을 제작하는 것은 부트스트랩에서 정의된 다양한 클래스(컴포넌트)들을 HTML에 적용하고 부가적인 속성이나 레이아웃과 관련된 속성들을 정의한 클래스들을 조합해 나가는 과정 으로 이해할 수 있습니다.
<태그 class="bs_class1 bs_class2 ...">
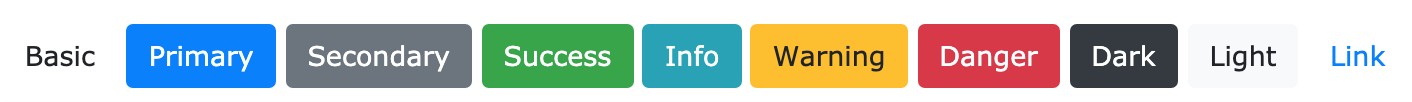
예를 들어 부트스트랩에서는 다음과 같은 버튼을 제공하는데 버튼사용을 위해서는 btn 이라는 클래스를 기본으로 하고 btn-success 와 같이 추가적인 클래스를 함께 사용해 디자인을 적용하는 방식입니다.

<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
이외에 좀더 복잡한 구조의 컴포넌트들이 정의 되어 있고 border, margin, padding, color, align, width, height 등과 같은 속성들을 사용하기 쉽도록 만든 유틸리티 클래스들이 있으며 이들역시 조합해서 사용하는 것이 가능 합니다.
02: BS 컨테이너와 그리드
1) 컨테이너(Container)
컨테이너는 CSS에서 배운것 처럼 화면구성요소들을 묶기 위한 틀 입니다. 보통 <div> 태그들을 중첩해 사용하는 형식을 취하며 부트스트랩도 동일합니다. 다만 전체 구조를 잡기위해 부트스트랩에서는 두가지 컨테이너 모델을 제공하고 있습니다.
container
반응형으로 동작하며 고정폭을 가지고 있습니다. width 설정과 margin 설정을 통해 컨테이너와 브라우저 윈도우 사이의 여백을 조정할 수 있습니다.
container-fluid
viewport 전체 폭을 모두 차지하는 컨테이너 박스 입니다.

2) 그리드(Grid)
그리드는 테이블과 유사하게 화면을 분할해 원하는 레이아웃을 잡기위해 정의된 것으로 부트스트랩에서는 12개의 컬럼 구조를 사용할 수 있으며 5개의 화면크기와 관련된 옵션을 제공 합니다.
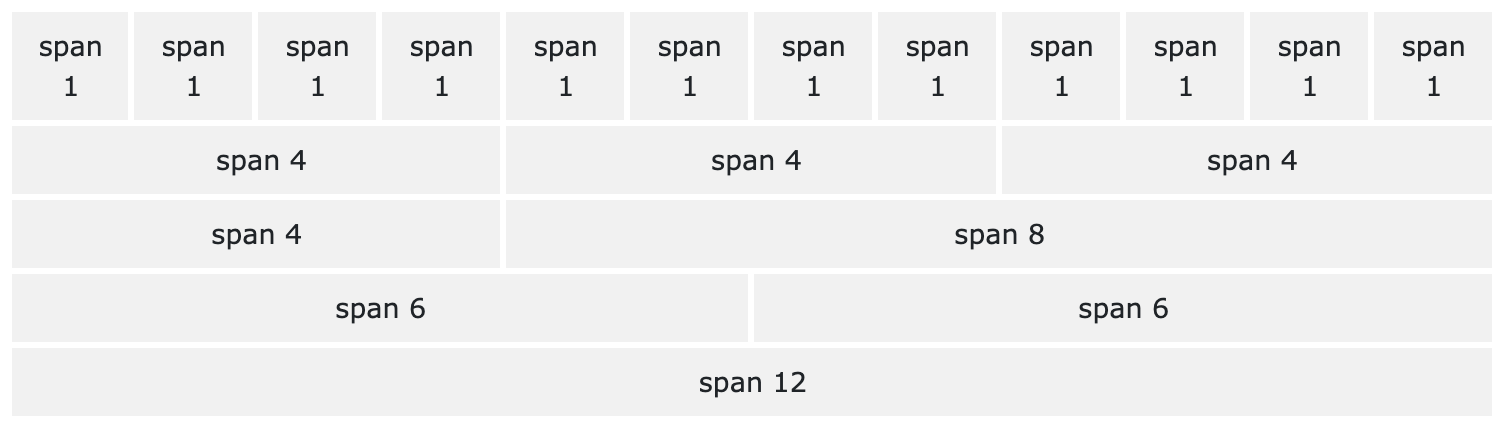
12 그리드 컬럼
화면을 12개의 컬럼으로 분할할 수 있으며 필요에 따라 컬럼을 묶어 더 큰 크기의 컬럼으로 사용할수도 있습니다.

5 그리드 옵션
부트스트랩의 그리드 시스템은 화면크기에 따라 사용할 수 있는 5개의 옵션을 제공합니다.
.col- (extra small devices - 화면크기 < 576px)
.col-sm- (small devices - 화면크기 ≥ 576px)
.col-md- (medium devices - 화면크기 ≥ 768px)
.col-lg- (large devices - 화면크기 ≥ 992px)
.col-xl- (xlarge devices - 화면크기 ≥ 1200px)
부트스트랩에서는 기본적으로 em 이나 rem 단위를 사용하지만 그리드 컨테이너의 폭을 계산하는데는 viewport 를 따라 px 을 사용합니다.
기본 사용법
row와col-*-*클래스를 사용해 화면크기에 따른 컬럼과 로우를 지정하고 부가적인 유틸리티 클래스로 조정해 나가는 방식 입니다.
col-sm-1 //sm 사이즈의 1컬럼 크기
col-md-2 //md 사이즈의 2컬럼 크기
다음은 동일한 width 를 가지는 컬럼을 정의한 것입니다. 전체 화면폭을 분할하게 되고 화면 크기에 따라 크기는 비율에 따라 조정되지만 배치가 바뀌지는 않습니다.
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
다음은 화면크기를 지정한 반응형 레이아웃으로 동일한 세개의 컬럼을 가지지만 화면크기가 576px 이하가 되면 상하로 배치가 변경 됩니다. 하나의 row 에 모든 컬럼을 배치하려면 구성 컬럼 크기의 합이 반드시 12컬럼 이하여야 하며 초과될 경우 다음 row 로 넘어가게 됩니다.
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
하나의 row 에서 임의로 컬럼을 다음 라인으로 옮기기 위해서는(column break) 중간에 .w-100 클래스를 가지는 <div>를 추가 합니다.
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>
</div>
03: BS 컴포넌트
컴포넌트는 부트스트랩에서 정의한 UI 요소로 버튼, 경고창, 네비게이션바 와 같이 화면 구성에 필요한 요소들을 정의해둔 클래스 집합 입니다.
컴포넌트는 클래스만 사용해도 동작하는 유형과 특정 태그와 함께 사용해야 하는 유형이 있습니다. 각각의 컴포넌트 문서와 사용예를 보고 적용하면 됩니다.
다음은 BS의 기본 컴포넌트 목록 입니다.
| 컴포넌트 | 설명 | 비고 |
|---|---|---|
| Alerts | 텍스트 메시지를 포함하는 알림 박스 | 유형에 따라 5가지 컬러스키마로 구성 가능 |
| Badge | 버튼과 유사한 모양으로 텍스트와 숫자뱃지로 구성 | 스마트폰 아이콘에 숫자 뱃지와 유사 |
| Breadcrumb | 웹사이트에서 현재 페이지의 위치 정보를 표기 | /home / board / 자유게시판 형식 |
| Buttons | 다양한 색상과 디자인의 버튼을 지원. | 이벤트 처리는 별도 JS 처리가 필요 |
| Button group | 버튼을 그룹으로 묶어 메뉴형태로 사용가능 | 수직 버튼 그룹 구성도 가능함 |
| Card | 카드와 같이 세로 형태의 박스에 사진, 텍스트 등으로 콘텐츠 구성 | 제목과 내용을 버튼, 링크등으로 구성 가능 |
| Carousel | 이미지 슬라이드 컴포넌트 | Next, Prev 버튼, 인디케이터, 자동슬라이드쇼 가능 |
| Collaps | 일부 콘텐츠를 숨기거나 보여줄수 있는 컴포넌트 | Accordion 형태의 사용도 가능 |
| Dropdown | <select>와 같은 선택 목록 컴포넌트 | Button, Button group과 결합해 사용 가능 |
| Forms | HTML form 요소와 함께사용 | form-group 및 다양한 레이아웃 요소들을 포함하고 있음. |
| Input groupd | 입력양식들을 그룹으로 묶어주는 컴포넌트 | 크기지정, 버튼, 체크박스, 드롭다운 등과 결합 가능 |
| Jumbotron | 큰 텍스트를 가지는 반응형 컴포넌트로 보통 메인 화면에 사용 | 제목과 내용으로 구성 |
| List group | <ul>,<li>로 구성된 목록을 박스형태로 묶어서 표현 | 버튼, 링크, 수평배치 등도 지원 |
| Media object | 이미지와 텍스트로 구성되는 블로그, SNS, 댓글 유형 | 댓글의 댓글형식과 같이 들여쓰기 목록 구성 가능 |
| Modal | 현재 화면에 포함된 독립 윈도우로 JS Alert 대체가능 | 제목과 내용, 버튼등으로 구성되며, 닫기 기능 제공 |
| Navs | 메뉴 시스템(네비게이션) 구성을 위한 컴포넌트 | 버튼, 탭, 드롭다운과 결합해 구성 가능 |
| Navbar | 여러 컴포넌트를 묶어 구성한 네비게이션 바 컴포넌트 | 일반적으로 쓸수 있는 여러 유형의 네비게이션바 제공 |
| Pagination | 게시판 목록 페이지 이동을 위한 링크 구성 | 다양한 크기와 정렬 옵션이 있음 |
| Popovers | 버튼등을 클릭하면 주면에 나타나는 조그만 알림창 | 위치 지정과 닫기 기능 제공 |
| Progress | 진행률을 표시하는 바 형태의 UI컴포넌트 | HTML <progress> 태그 대체 사용 |
| Scrollspy | 네비게이션바의 메뉴와 스크롤되는 콘텐츠의 위치 표시를 자동으로 연계해 줌 | List group, Navbar 등과 결합해서 사용 |
| Spinners | 진행률을 표시하는 움직이는 원형태의 UI컴포넌트 | 여러 컬러와 정렬 옵션이 있음 |
| Toasts | Push notification 형태의 알림창 | 위치 지정과 스택형태로 쌓기 가능 |
| Tooltips | 마우스가 올라가면 동작하는 도움말 풍선 | 위치 지정 가능 |
각각의 컴포넌트 사용법은 https://getbootstrap.com/docs/4.3/components/alerts/ 을 참고하기 바랍니다.
컴포넌트 사용법
BS 컴포넌트는 적절한 태그와 클래스의 조합으로 이루어져 있습니다. 예를들어 Badge 를 사용하는 경우 다음과 같이 기본 Badge 를 만들수 있습니다. 버튼과 마찬가지로 success, info, primary 등의 컬러 스키마를 적용할 수 있습니다.
<h1><span class="badge badge-secondary">New Item</span></h1>
숫자로 된 카운터 Badge 를 버튼에 추가하려면 다음과 같이 버튼을 만든다음 <span> 으로 Badge 를 추가 합니다.
<button type="button" class="btn btn-primary">
New Item <span class="badge badge-light">4</span>
</button>
실행결과는 다음과 같습니다.
다음은 좀 더 복잡한 컴포넌트인 Navbar 를 한번 살펴보도록 하겠습니다. 네이게이션바는 navbar, navbar-nav, nav-item 으로 구성 됩니다. 네비게이션바의 메인 컨테이너는 <div> 태그 혹은 <nav> 태그를 사용할 수 있습니다.
네비게이션바에 들어가는 아이템들은 <ul>, <li>로 구성되며 각각 navbar-nav, nav-item 클래스를 사용합니다.
<nav class="navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Active</a>
</li>
</ul>
</nav>
여기에 컬러 스키마와 크기옵션 등을 추가하면 다음과 같이 됩니다.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
실행결과는 다음과 같습니다.
04: BS 유틸리티
유틸리티 클래스를 잘 사용하면 추가적인 CSS 속성정의 없이 편하게 원하는 결과물을 쉽게 만들 수 있습니다.
부트스트랩을 사용하는데 있어 margin, padding, color, position, size 등 다양한 CSS 속성들을 사용하기 편하도록 미리 정의해 둔 클래스들로 기본 컴포넌트 클래스들과 결합해 사용합니다.
여기서는 중요한 유틸리티 클래스를 중심으로 알아 봅니다.
각각의 유틸리티 사용법은 https://getbootstrap.com/docs/4.3/utilities/ 을 참고하기 바랍니다.
1) color
기본적으로 primary, secondary, success, danger, warning, info, light, dark, white로 스키마가 정의되어 있으며 배경, 텍스트, 버튼등에 결합되어 사용 합니다.
부트스트랩을 사용하는 페이지들이 모두 비슷한 느낌을 주는 이유는 바로 정해진 컬러 스키마를 주로 사용하기 때문입니다. 물론 다양한 컬러를 정의해서 사용하는 것도 가능하지만 사용용도에 따른 컬러 스키마를 사용하는 것이 좋습니다. 기본 컬러가 마음에 들지 않으면 테마를 정의해서 바꿔 사용해도 되기 때문에 개별적인 컬러값을 사용하기 보다는 스키마에 정의된 클래스들을 사용하길 권장 합니다.
다음은 컬러를 배경과 텍스트에 적용한 예 입니다.
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
2) size
width, height 속성으로 크기 지정이 필요한 경우 사용할 수 있는 유틸리티 클래스 입니다.
자유롭게 크기를 지정할 수 있는 것은 아니며 정해진 크기 비율을 사용할 수 있으며 viewport 를 기준으로 하는 상대적인 크기 지정도 가능합니다.
w-*, h-*형식으로 width, height 를 지정하고 25%, 50%, 75%, 100%, auto 중에서 선택해 사용.mw-*, mh-*는 max-width, max-height 를 지정.vw-*, vh-*, min-vw-*, min-vh-*viewport 를 기준으로 하는 상태 크기 지정.
<div class="w-25 p-3 bg-info">Width 25%</div>
<div class="w-50 p-3 bg-info">Width 50%</div>
<div class="w-75 p-3 bg-info">Width 75%</div>
<div class="w-100 p-3 bg-info">Width 100%</div>
<div class="w-auto p-3 bg-info">Width auto</div>
3) spacing
박스모델에 필요한 margin, padding 을 지정하기 위한 유틸리티 클래스 입니다.
기본 사용법은 {property}{sides}-{size} 형식이며 xs 스크린 사이즈를 기준으로 합니다. 그외 스크린 사이즈에 따른 지정은 {property}{sides}-{breakpoint}-{size} 형식을 사용합니다.
property
- m: margin
- p: padding
sides
상하좌우 각각 영문 첫글자를 사용합니다. 비워둘경우 4방향 모두를 지정합니다.
- top(t),bottom(b), left(l), right(r)
- x, y
size
0~5, auto 를 사용합니다. 3을 기준으로 부트스트랩의 기본 설정값의 0.25, 0.5, 1.5, 3 배율을 크기를 가지게 됩니다.
다음은 BS size 유틸리티를 사용한 예 입니다.
<div class="pt-4 bg-warning">pt-4 (1.5rem = 24px)</div>
<div class="p-5 bg-success">p-5 (3rem = 48px)</div>
<div class="m-5 pb-5 bg-info">m-5 (3rem = 48px), pb-5 (3rem = 48px)</div>
- 첫번째 박스는 윗쪽 padding 만 지정
- 두번째 박스는 전체 padding 을 동일하게 지정
- 세번째 박스는 전체 margin 과 아랫쪽 padding을 지정
4) shadow
그림자 효과를 부여하는 클래스로 입체감있는 박스 컨테이너를 만들때 효과적입니다.
기본적으로 shadow-* 형식으로 크기와 함께 사용하게 됩니다.
<div class="shadow-none p-3 mb-5 bg-light rounded">No shadow</div>
<div class="shadow-sm p-3 mb-5 bg-white rounded">Small shadow</div>
<div class="shadow p-3 mb-5 bg-white rounded">Regular shadow</div>
<div class="shadow-lg p-3 mb-5 bg-white rounded">Larger shadow</div>
참고 자료
- W3Schools.com CSS 강좌: https://www.w3schools.com/css/default.asp
- Mozilla CSS 개발자 문서 : https://developer.mozilla.org/ko/docs/Web/CSS
- Codecademy CSS 무료강좌: https://www.codecademy.com/learn/learn-css
- Bootstrap : https://getbootstrap.com/docs/4.3/getting-started/introduction/