2. 셀렉터와 스타일 속성
본 강좌에서는 css에서 가장 중요한 셀렉터(Selector)를 배웁니다. 기본 셀렉터에는 어떠한 것이 있는지 살펴 보고 셀렉터마다 HTML 요소에 접근하는 방법이 어떻게 다른지 차이점에 대해 알아봅니다. 또한 CSS 에서의 다양한 속성 활용 방법을 배웁니다.
이 강의를 통해 CSS 셀렉터의 종류를 배우고 다양한 형태로 HTML문서에 CSS를 적용할 수 있게 됩니다.
01: 셀렉터란?
스타일은 적용 대상이 있어야 하는데 셀렉터가 바로 그 대상입니다. 기본적으로 태그, 아이디, 클래스를 셀렉터로 사용하며 이들을 조합해서 특정 조건에 맞는 셀렉터를 정의해 사용하게 됩니다.
- html 문서에서 스타일의 적용 대상을 지칭.
- 디자인이 적용되기를 원하는 특정 부분의 선택이 용이하도록 적절한 태그 구조를 사용.
- html 문서의 기본 구성요소인 태그는 가장 기본이 되는 셀렉터.
- 태그에 사용할 수 있는 id 속성은 문서내 유일한 값으로 셀렉터로 사용할 수 있음.
- 스타일 정의에 클래스를 사용하고 html 태그에 class 속성으로 스타일 지정.
| 셀렉터 | 사용예 | 사용예 설명 |
|---|---|---|
| .class | .intro | html 태그에서 class=”intro”로 된 모든 태그 영역 선택 |
| #id | #banner | html 태그에서 id=”banner”로 된 태그 영역 선택 |
| * | * | 문서내 모든 요소를 선택 |
| 태그 | p | 문서내 모든 <p> 태그 영역 선택 |
| 태그, 태그 | div, p | 모든 <div> 와 <p> 태그 영역 선택 |
| 태그 태그 | div p | <div> 태그 안에 있는 모든 <p> 태그 영역 선택 |
그 외 좀 더 복잡한 셀렉터는 4장 복합 셀렉터에서 살펴 봅니다.
02: 기본 셀렉터
기본 셀렉터에는 태그, 아이디, 클래스 3가지가 있습니다.
1) 태그 셀렉터
- 태그 셀렉터는 태그 이름으로 요소를 선택.
- 문서내 임의이 태그를 선택자로 사용.
- 같은 디자인 속성을 가지는 여러 태그는
,로 나열해 일괄적용.
p {
text-align: center;
color: red;
}
h1,h2,h3,h4 { color: blue; }
경우에 따라서는 태그의 특정 속성에 대해 셀렉터를 지정하는 것이 가능 합니다. 예를 들면 <input> 태그는 type 속성에 따라 다양한 입력양식을 제공하게 되어 있습니다. 이경우 특정 type 에만 배경색이나 크기를 지정하기 위해서는 다음과 같이 태그 셀렉터에 속성을 함께 사용합니다.
input[type=text] {
background-color: blue;
color: white;
}
2) id 셀렉터
- HTML 요소의
id속성을 사용해 특정 요소를 선택. - id는 페이지 내에서 유일한 값이기 때문에 하나의 고유한 요소를 선택하는 데 사용.
#id_name { color: blue; }
---
<div id="id_name">
...
</div>
3) class 셀렉터
- 클래스 셀렉터는 특정 클래스 속성이 있는 요소를 선택.
.class name형식으로 사용.- class로 디자인을 먼저 정해놓고 필요한 곳에서 해당 class를 지정해 사용하는 방식임.
.class_name1 { color: blue; }
p.class_name2 { color: red; }
---
<div class="class_name1">
...
</div>
03: 기본 셀렉터 조합
기본 셀렉터인 태그, 클래스, 아이디의 조합에 따라 다양한 셀렉터 정의가 가능합니다. 예를 들어 하나의 태그에 대해 어떤 경우에는 적용이되고 어떤 경우에는 적용이 되지 않는 상황을 셀렉터 정의에 따라 만들 수 있습니다.
1) 동시 지정
,를 이용해 셀렉터를 나열하면 해당 셀렉터에 동일한 속성을 부여할 수 있습니다.
h1, h2 {...}
.box, .note {...}
- h1,h2 에 동일 속성 지정
- box, note 클래스에 동일 속성 지정
2) 태그와 클래스 결합
태그와 클래스를 ,을 이용해 결합할 수 있습니다. 예를 들면 같은 클래스를 사용 하더라도 h1 과 h2 에 각각 다르게 적용하고 싶은 경우에 사용할 수 있습니다. 다음 예제서는 .header 에 공통된 여러 속성을 적용해 두고 h1, h2에서는 각각 특정 속성만 변경하는 형식으로 많이 사용합니다.
.header { color: red; }
h1.header { color: blue;}
h2.header { color: green;}
header클래스를 사용하는 모든 태그의 텍스트는 붉은색으로 출력 됩니다.h1에서 사용할 경우 파란색,h2의 경우 녹색이 적용 됩니다.
3) 기본 셀렉터 조합 사용 예
CSS 가 다음과 같이 작성되었다고 가정 합니다.
.header { color: red; }
div.header { color: blue;}
h1,h2 {color: green}
html 파일은 다음과 같이 작성되어 있을때 각각의 코드는 셀렉터 조합에 따라 스타일이 적용 됩니다.
<p class="header">hello</p> -> 붉은색 출력
<div>hello</div> -> 기본색 출력
<div class="header">world</div> -> 파란색 출력
<div><h1>hello</h1></div> -> 녹색 출력
<div class="header"><h1>world</h1></div> -> 녹색 출력
<h2>hello world</h2> -> 녹색 출력
그 외 좀 더 복잡한 셀렉터 조합에 대해서는 4장 복합 셀렉터에서 살펴 봅니다.
04: 속성 활용하기
셀렉터로 스타일 적용을 원하는 html 문서의 영역을 선택 했다면 다음 단계는 적절한 속성을 활용해 스타일을 정의하는 것입니다.
- css 속성은 의미를 짐작 할 수 있는 간단한 영어단어로 구성
- 개발 도구에서 지원하는 코드완성 기능을 사용
- 모든 css 속성을 한번에 학습하기 어렵기 때문에 참고문서를 활용해야 함
여기서는 대표적인 속성들을 유형별로 구분해 살펴보도록 합니다. 이번장에서 언급되지 않는 중요한 속성들은 이후 강좌에서 배우게 됩니다.
1) 텍스트 속성
기본적으로 화면에 출력되는 글자와 관련된 속성들입니다. 대표적인 속성은 다음과 같습니다.
- color: 글자색 지정
- text-align: 주어진 영역에서 글자의 정렬 방식 지정(left/right/center).
- text-align: justify 의 경우 양쪽 정렬
2) 폰트 속성
기본적으로 화면에 출력되는 글꼴과 관련된 속성들입니다. 폰트 설정의 경우 컴퓨터에 폰트가 설치되어 있어야 하며 설치된 폰트와 상관없이 폰트 적용을 위해서는 web font 라는 것을 사용해야 합니다.
font-family
폰트의 이름과 유형을 지정하는 속성 입니다. 영문을 기준으로 폰트의 유형은 세가지로 구분하며 다음과 같습니다.
- Serif: 바탕체 계열의 폰트. Times New Roman, Georgia
- Sans-serif: 굴림 계열의 폰트. Arial, Verdana
- Monospace: 고정폭 폰트. Courier New, Lucida Console
h1 {
font-family: "Times New Roman", verdana, arial;
}
- 폰트 이름이 두글자 이상인 경우 반드시
" "로 감싸야 함. - 나열된 순서로 폰트가 적용됨.
- 마지막에는
fall back font라고 해서 지정된 폰트가 없을 경우 사용할 폰트를 지정하는데 이름 보다는 폰트 유형을 지정하는 것이 좋다.
font-style
폰트의 스타일을 지정하는 속성 입니다. normal, italic, oblique 가 있으면 oblique 는 italic 과 유사하며 잘 사용되지 않습니다.
.text1 { font-style: normal}
.text2 { font-style: italic}
font-size
폰트의 크기를 지정하는 속성 입니다. px, %, rem, em 등 여러 단위로 사용할 수 있습니다. 단위는 박스모델에서 자세히 살펴 봅니다.
.text1 { font-size: 10px}
.text2 { font-size: 2em}
font-weight
폰트의 두께를 지정하는 속성 입니다. normal, bold, bolder 등을 사용할 수 있습니다.
.text1 { font-weight: normal}
.text2 { font-weight: bold}
font-variant
폰트의 변형을 지정하는 속성으로 normal, small-caps 를 사용할 수 있습니다. small-caps 는 소문자 크기를 유지하며 대문자로 변형해 주는 속성 입니다.
3) 정렬 속성
일반적인 문서 작성 프로그램에서는 텍스트나 이미지등을 가운데로 정렬하기가 쉽습니다. css 에서 가장 어려운 부분이 원하는 곳에 원하는 텍스트나 박스를 배치하는 것입니다.
기본적인 css 정렬 속성은 다음과 같습니다.
- text-align: 요소내 텍스트의 정렬
- vertical-align: 인라인 혹은 테이블 셀에서 수직 정렬
실제 상황에서는 단순한 정렬 속성을 사용하는것 이외에도 여러 주변 요소와의 관계가 고려되어야 하는 문제로 보다 자세한 내용은 3장에서 자세히 다루게 됩니다.
4) 링크 속성
하이퍼링크를 만들기 위한 <a> 태그에 적용할 수 있는 속성 입니다. html 의 기본 특성상 하이퍼링크 텍스트는 기본텍스트와 다른 색상을 가지고 마우스가 올라가면 색상이 변경되고 기본적으로 밑줄이 그어져 있습니다. 방문했던 사이트의 색상은 다르게 나와 디자인적인 일관성을 유지하려면 귀찮지만 관련된 속성을 모두 지정해 주어야 합니다. 다음은 <a> 태그에 적용되는 가상 셀렉터 입니다.
가상 셀렉터는 4.복합 셀렉터에서 보다 자세하게 배웁니다.
- a:link - 방문한적 없는 기본 링크
- a:visited - 방문한 링크
- a:hover - 마우스가 링크위에 올라갔을 때
- a:active - 링크를 클릭 했을 때
각각의 가상 셀렉터에는 color, background-color, text-decoration 등의 속성이 사용 됩니다.
a:link {
color: red;
text-decoration: none;
}
a:visited {
color: blue;
text-decoration: none;
}
a:hover {
color: hotpink;
text-decoration: underline;
}
a:active {
background-color: blue;
text-decoration: underline;
}
5) 컬러 속성
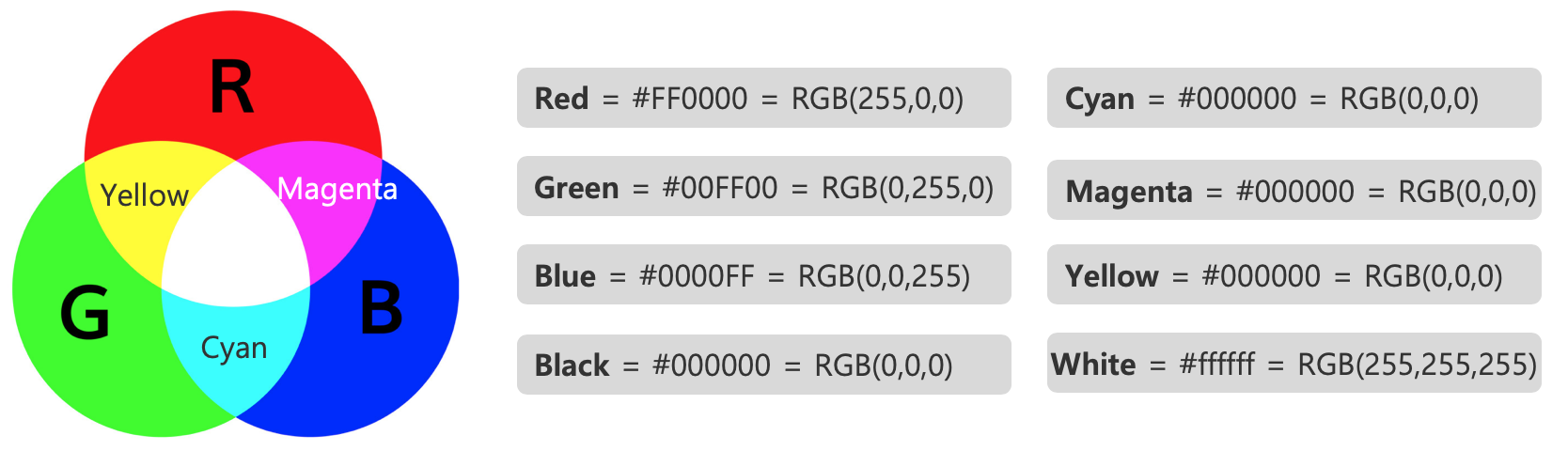
컴퓨터에서 사용하는 색상은 빛의 삼원색인 빨강색(Red), 초록색(Green), 파랑색(Blue)입니다. 이를 보통 RGB Color라고 부르는데, 각각의 색상은 0 ~ 255까지의 단계로 표현할 수 있습니다. 0부터 255를 16진수로 표현하면 00 ~ FF로 표현됩니다. CSS는 140개 이상의 색상이름, 16진수(HEX) 값, RGB 값 , RGBA 값, 불투명도를 지원합니다.

- CSS에서 Color속성은 색상이름, HEX(#)코드, rgb, hsl로 나타낼 수 있습니다.
hsl은 Hue(색조), Saturation(채도), Lightness(밝기) 의 조합을 나타냅니다.- 색상에 투명도(alpha)를 적용시킬 때는
rgba, hsla를 사용하며, 0.0(완전투명)~1.0(완전불투명) 사이의 숫자로 나타냅니다.
CSS Color
#text1 { color: red; }
#text2 { color: #FF0000; }
#text3 { color: rgb(255, 0, 0); }
rgba, hsla
#text1 { color: rgba(255, 99, 71, 0.5) }
#text2 { color: hsla(9,100%, 64%, 0.5) }
7) 배경 속성
색상이나 이미지를 배경으로 지정하기 위한 속성 입니다. 대표적인 속성들은 다음과 같습니다.
- background-color: 글자색 지정
- background-image: 배경이미지 지정, 상대경로, 절대경로, url 사용가능
- background-repeat: 이미지 반복
- background-position: 이미지의 위치를 지정
- background-attachment: 이미지의 스크롤이나 고정을 지정함
body {
background-image: url("back_img.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
참고 자료
- W3Schools.com CSS 강좌: https://www.w3schools.com/css/default.asp
- Mozilla CSS 개발자 문서 : https://developer.mozilla.org/ko/docs/Web/CSS
- Codecademy CSS 무료강좌: https://www.codecademy.com/learn/learn-css