CSS 프로젝트
[STS 122] CSS 프로그래밍 기초 프로젝트 입니다. 배운내용을 종합적으로 응용해 실제 사용할 수 있는 형태로 기능을 구현하는 과정을 단계별로 살펴보게 됩니다.
- 프로젝트-1: 네비게이션 바 만들기
- 프로젝트-2: 블로그 사이트 만들기
01. 네비게이션 바 만들기
본 예제에서는 웹페이지에서 상단 메뉴로 많이 쓰이는 네비게이션 바를 만들어 봅니다. 여기서 만든 네비게이션 바는 프로젝트-2: 블로그 사이트 만들기에 활용 됩니다.
1) 프로젝트 개요
일반적인 홈페이지, 포탈, 블로그등의 메인 화면에서 상단 메뉴를 구성하는 네비게이션 바를 만드는 프로젝트 입니다. 마우스가 올라가면 배경이 변하고 서브메뉴가 나오는 효과가 포함 됩니다.

주요기능
- 범용적으로 사용할 수 있도록 클래스 설계.
- 메뉴에 마우스를 올리면 서브 메뉴 나타남.
- 서브 메뉴에 마우스가 올라가면 색상 변경.
- 맨 우측은 Home 메뉴로 구성.
2) 기본 구조 만들기
네비게이션 바의 시작 태그는 HTML5 에서 제공되는 시멘틱 태그인 <nav> 태그로 하고 메인 메뉴 구성은 <ul> 과 <li>로 구성된 목록 형식 입니다.
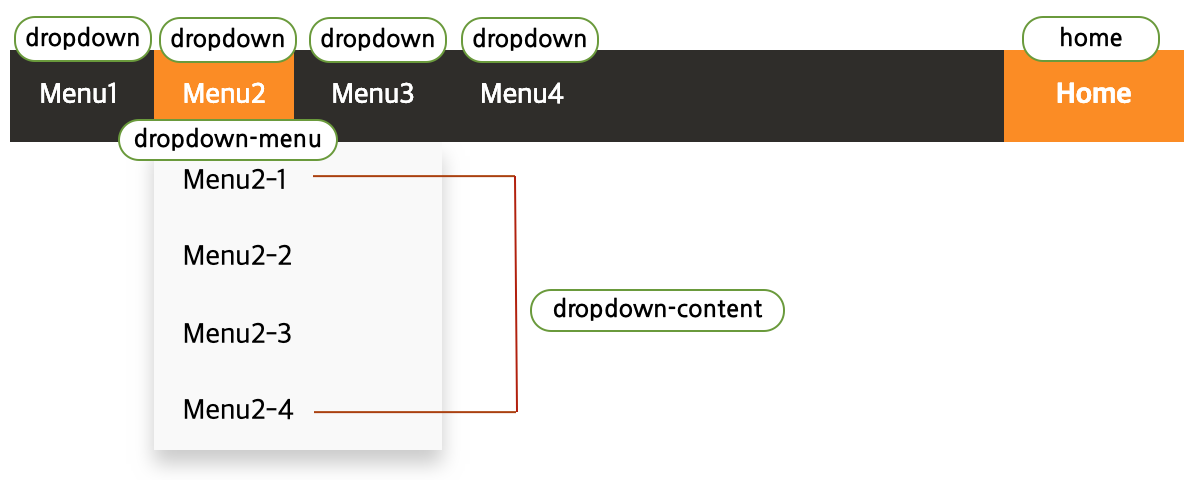
class 설계
- dropdown: 각각의 메뉴를 구성하는 컨테이너 클래스.
- dropdown-menu : 메인 메뉴 항목을 정의하는 클래스.
- dropdown-content : 서브메뉴가 있을 경우 드롭다운으로 나타나는 메뉴 목록 지정 클래스.
- home : 메인 화면으로의 링크를 위해 메뉴와 컬러 구성을 달리한 클래스.
html 코드 작성
총 4개의 메뉴중 3개의 메뉴는 서브 메뉴를 포함하도록 다음과 같이 html 코드를 작성 합니다.
<body>
<nav>
<ul>
<li class="dropdown">
<div class="dropdown-menu">Menu1</div>
<div class="dropdown-content">
<a href="#">Menu1-1</a>
<a href="#">Menu1-2</a>
<a href="#">Menu1-3</a>
<a href="#">Menu1-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu2</div>
<div class="dropdown-content">
<a href="#">Menu2-1</a>
<a href="#">Menu2-2</a>
<a href="#">Menu2-3</a>
<a href="#">Menu2-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu3</div>
<div class="dropdown-content">
<a href="#">Menu3-1</a>
<a href="#">Menu3-2</a>
<a href="#">Menu3-3</a>
<a href="#">Menu3-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu4</div>
</li>
<li class="home"><a href="#">Home</a></li>
</ul>
</nav>
</body>
3) CSS 작성
먼저 네비게이션 바의 뼈대를 구성하는 <nav>, <ul>, <li>, <a> 태그에 적용될 클래스를 작성 합니다. 이때 <nav> 이외의 태그들은 본문중 여러 곳에서 사용될 수 있으므로 해당 태그를 직접 셀렉터로 지정하지 않고 <nav>와의 조합으로 구성 합니다.
nav ul
네비게이션 바의 목록을 구성하는 메인 블럭 입니다.
- 전체화면 크기로 지정.
- 목록에 불릿이 나타나지 않도록 함.
- margin 과 pdding 은 0 으로 설정(필요에 따라 조정 가능)
nav ul {
width: 100%;
background-color: rgba(44, 42, 39, 0.983);
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li
네비게이션 바의 서브 메뉴 목록 입니다.
- 각각의 목록들이 메뉴에서 옆으로 나란히 배치될 수 있도록
인라인 블럭으로 지정.
nav ul li {
display: inline-block;
}
.home
네비게이션 바 맨 오른쪽에 위치할 홈 버튼을 위한 클래스 입니다.
- 크기를 조정하고 배경색을 변경한 뒤 텍스트를 중앙으로 정렬하고 굵게 만들어 모양을 만듬.
- 홈 메뉴를 맨 오른쪽에 배치하기 위해
float:right속성 부여. <a>태그는 인라인 태그 이므로 서브메뉴 항목들이 위 아래로 배치되기 위해블럭속성 부여.- 글자에 기본적으로 밑줄이 표기되기 때문에,
text-decoration:none으로 밑줄 제거. - display로 block 속성을 부여했다고 하여도, a 는 기본적으로 인라인 요소이기 때문에 width, height 는 적용되지 않음. 따라서 padding 을 이용해 크기 지정.
.home {
background-color: darkorange;
width: 100px;
text-align: center;
font-weight: bold;
float: right;
}
.home a {
display: block;
text-decoration: none;
color: white;
padding: 16px 16px;
}
.dropdown
li 태그에 적용되는 클래스로 드롭다운 메뉴 정의 클래스 입니다.
- 드롭다운 메뉴의 메인 컨테이너.
- 메뉴 제목과 서브 메뉴 항목이 포함됨.
.dropdown {
position: relative;
}
.dropdown-menu
div 태그로 정의 되며 메인 메뉴 텍스트를 지정하는 클래스 입니다.
- 메인 메뉴 항목으로 텍스트 컬러, 크기 등을 조정.
- 마우스 포인터가 위치하면 손가락 모양으로 변경.
.dropdown-menu {
color: white;
padding: 16px;
font-size: 16px;
cursor: pointer;
}
.dropdown-content
서브 메뉴 항목들로 드롭다운되는 메뉴 영역을 지정하는 클래스 입니다.
- 가장 가까운 상위요소인
.dropdown의 position 이relative이므로 이를 기준으로 절대위치를 지정해야 아래로 드롭다운 효과가 정상적으로 나타남. position:absolute 로 설정min-width: 최소 너비 지정.box-shadow: 박스 요소에 그림자를 넣는 속성.0px 8px 16px 0px rgba(0,0,0,0.2)의 값은 앞에서부터 차례대로수평 그림자 위치,수직 그림자 위치,그림자의 흐림 정도,그림자가 드리워지는 정도,그림자 색깔을 의미.<a>태그는 기본적으로 인라인 속성을 가지고 있기 때문에,display:block속성과 값을 넣어주어 블록 속성을 가지도록하여 한줄로 배치.
.dropdown-content {
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
서브 메뉴 숨기기
마우스 커서가 올라가기 전까지 하위 항목들은 화면에 보여지지 않습니다. 하위 항목들을 보이지 않게 하려면 display 속성을 추가해야 합니다.
.dropdown-content {
display: none;
}
hover 효과 넣기
마우스가 메뉴에 올라갈때 동작할 효과를 지정합니다.
hover는 가상클래스.요소:hover같은 식으로 사용하며, :hover 앞에 있는 요소에 마우스 커서가 올라갈 경우 속성이 변경.- 예제에서는
dropdown-menu에 커서가 올라갈 경우 동작. :not(선택자)는 특정 선택자를 제외 시킬때 사용.home클래스는 hover 효과를 넣지 않기 위해 적용함.
.dropdown-menu:hover:not(.home){
background-color: darkorange;
color: white;
}
drop down 만들기
마우스 커서가 올라갈 경우, 해당 항목의 하위 항목들이 아래로 펼쳐지는 드롭다운의 구현 입니다.
- dropdown-content 는
display:none으로 보이지 않는 상태 - dropdown 클래스 영역이 hover 될때
display:block으로 변경해 화면에 보이도록 함.
.dropdown:hover .dropdown-content {
display: block;
}
서브 메뉴 항목에 hover 효과 넣기
하위 항목들의 각 요소들에 마우스 커서가 올라갈 경우, 해당 요소의 스타일이 변경되도록 하기위해 다음과 같이 코드를 작성합니다.
.dropdown-content a:hover {background-color: #f1f1f1}
4) 전체 소스 및 실행결과 확인
jsfiddle 에서 전체 소스와 실행결과를 확인 합니다.
02. 블로그 사이트 만들기
본 예제에서는 일반적으로 볼 수 있는 블로그 스타일의 사이트를 만들어 봅니다. 프로젝트-1: 네비게이션 바 만들기 결과물을 활용하며 레이아웃 설계와 콘텐츠의 배치, 반응형 설계 등 CSS의 모든것을 활용한 프로젝트 입니다.
1) 프로젝트 개요
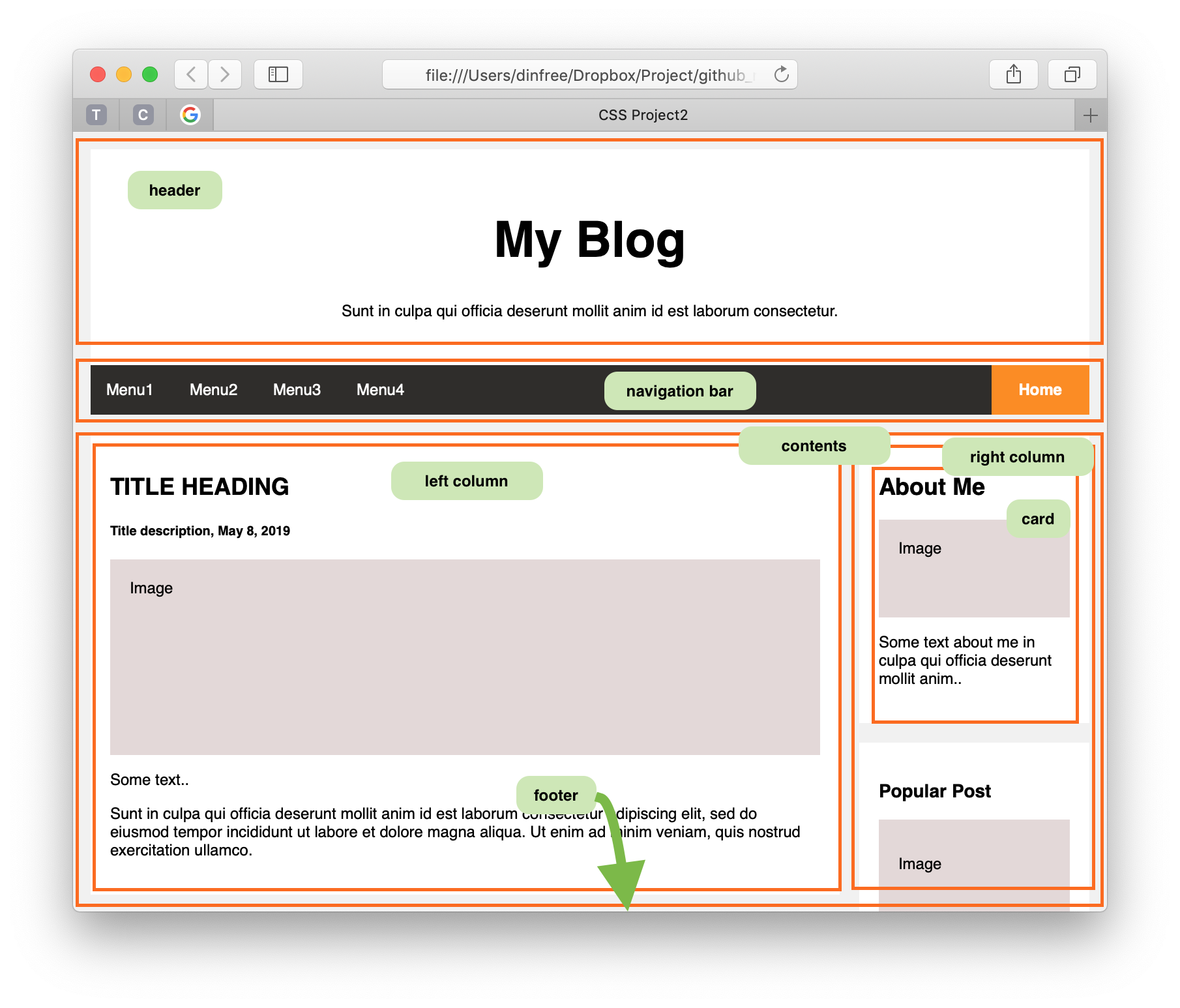
가장 일반적인 블로그 스타일의 사이트로 헤더, 네비게이션바, 콘텐츠 영역, 꼬리말 구조를 가지며 콘텐츠 영역은 2-column 형식으로 구성됩니다.

레이아웃 특징
- 화면 배치가 용이하도록 구성요소 설계.
- 반응형 디자인 적용으로 화면크기에 따라 최적의 콘텐츠 배치.
- 각 콘텐츠 구성이 용이하도록 세부 컨테이너 활용.
2) 기본 구조 만들기
앞의 그림에서 분할한 영역에 따라 html 로 기본 구조를 작성 합니다.
class 설계
- header: 상단 제목과 세부 설명이 들어가는 영역 지정 클래스.
- contents: 메인 콘텐츠를 담는 컨테이너.
- leftcolumn: contents 의 왼쪽 박스로 각각의 콘텐츠는
card클래스 로 정의. - rightcolumn: contents 의 오른쪽 박스로 각각의 콘텐츠는
card클래스 로 정의. - card: 각 콘텐츠의 실제 내용을 담는 컨테이너로 제목, 설명, 이미지, 텍스트로 구성.
헤더영역
헤더영역은 header 클래스를 사용하고 제목과 세부 설명 텍스트로 구성.
<div class="header">
<h1>My Blog</h1>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur.</p>
</div>
네비게이션 영역
앞에서 작성한 네비게이션 코드를 그대로 사용 합니다. <nav></nav> 영역 복사해서 사용.
콘텐츠 영역
먼저 leftcolumn 부터 정의합니다. 여기서는 두개의 card 콘텐츠를 넣는것으로 하고 상황에 따라 추가해 사용하면 됩니다.
- 이미지 영역의 경우 fakeimg 클래스를 사용하고 크기는 인라인으로 상황에 따라 지정.
<div class="contents">
<div class="leftcolumn">
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, May 8, 2019</h5>
<div class="fakeimg" style="height:200px;">Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
... card 영역 추가 코드 생략...
rightcolum 역시 동일한 형식으로 작성합니다. 전체적으로 왼쪽 영역이 좁기 때문에 이미지 크기를 100px 정도로 작게 해야 합니다.
<div class="rightcolumn">
<div class="card">
<h2>About Me</h2>
<div class="fakeimg" style="height:100px;">Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
</div>
... card 영역 추가 코드 생략...
</div>
꼬리말 영역
footer 클래스를 사용하고 여기서는 영역만 구분할뿐 별다는 내용은 없습니다.
<div class="footer">
<h2>Footer</h2>
</div>
3) CSS 작성
앞에서 정의한 문서 영역별 설계된 클래스를 하나씩 만들어 갑니다.
박스 크기 속성 통일
문서내 박스 요소들의 크기를 일관된게 계산하기 위해 다음과 같이 border-box 기준으로 통일 합니다.
* {
box-sizing: border-box;
}
body 기본 속성
본문의 공통된 텍스트 폰트, 여백, 배경 컬러 등을 지정 합니다.
body {
font-family: sans-serif;
padding: 10px;
background: #f1f1f1;
}
header 영역 속성
보기좋게 타이틀 텍스트를 출력하기 위해 패딩과 텍스트 가운데 정렬, 배경컬러등을 설정 합니다.
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
콘텐츠 영역 설정
콘텐츠 영역은 leftcolum 과 rightcolumn 으로 구성되고 실제 콘텐츠는 card 클래스로 정의 됩니다.
- 콘텐츠 영역의 메인 컨테이너인 .contents 클래스는 특별한 속성은 없고 내부적으로 float:left 로 배치되기 때문에 꼬리말 영역이 제대로 출력될 수 있도록 가상클래스를 이용해 clearfix 설정을 한다.
- 메인 콘텐츠 영역의 좌우 비율을 75:25 로 한다.
.contents:after {
content: "";
display: block;
clear: both;
}
/* Left column */
.leftcolumn {
float: left;
width: 75%;
}
/* Right column */
.rightcolumn {
float: left;
width: 25%;
padding-left: 20px;
}
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
꼬리말 영역 설정
가운데 텍스트 정렬과 여백 관련 설정 이외 특이 사항은 없습니다.
.footer {
padding: 30px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
4) 반응형 속성 지정
브라우저의 크기가 줄어들거나 모바일과 같이 화면크기가 제한된 경우 콘텐츠 배치를 변경해 보기에 편한 화면을 마들어 줍니다. 여기서는 다음의 두가지 상황에 맞게 반응형 속성을 지정 합니다.
화면크기가 800px 이하인 경우
화면이 좁아지는 경우 좌우로 분할되어 왼쪽에 나타나는 박스 콘텐츠들이 제대로 표현되지 않기 때문에 콘텐츠들이 한줄씩 나타나도록 변경함.
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
화면크기가 400px 이하인 경우
화면크기가 더 작아지면 상단의 네비게이션바가 두줄로 표시되어 제 기능을 하지 못하게 됩니다. 이 경우 네비게이션 바 자체를 보이지 않도록 조정 합니다.
- 일부 브라우저에서는 400px 이하로 화면 크기 조정을 테스트하지 못할 수 있음.
- 이경우 개발자 모드 혹은 반응형 디자인 모드 등을 켜서 테스트 해야 함.(브라우저 마다 다름)
@media screen and (max-width: 400px) {
nav {
display: none;
}
}
5) 전체 소스 및 실행결과 확인
jsfiddle 에서 전체 소스와 실행결과를 확인 합니다.