1.1 자바 웹 개발 개요
들어가면서
이번 장에서는 자바 웹 프로그래밍 기술 요소들을 살펴보고 다른 기술들과의 차이점과 자바 웹 개발만의 장점은 무엇인지 배워 본다.
특히 최신 개발 경향에 있어 전통적인 자바 서블릿, JSP 기반 개발의 변화 흐름과 앞으로 나아갈 방향에 대해서도 알아 보도록 한다.
웹 프로그래밍의 기본이 되는 네트워크와 인터넷, 월드와이드웹에 대한 기본적인 내용들은 공통기초 -> 네트워크와 인터넷 을 참고.
서블릿(Servlet)과 JSP
서블릿에 대해 이야기 하기 전에 먼저 자바(JAVA) 언어에 대해 언급하지 않을 수 없다.
1995년 자바가 세상에 소개된 이래 인터넷과 월드와이드웹의 급속한 발전과 더불어 세계에서 가장 많이 사용되는 프로그램언어가 되었다. 전통적인 C 언어를 대체해 월드와이드웹 기반의 서비스와 데이터베이스 연동 프로그램 개발이 자바를 중심으로 개발되었고 2007년 안드로이드 발표와 함께 공식 언언로 채택된 결과 모바일 개발에 있어서도 중심적인 역할을 하게 되었다.
자바에 대한 자세한 내용들은 프로그래밍언어 -> 자바 Part-1을 참고.
서블릿(Servlet)
서블릿은 자바 기반의 웹 프로그램 개발을 위해 만들어진 기술이다. 자바로 작성된 프로그램을 실행할 수 있는 서버 소프트웨어(예를 들어 톰캣)를 통해 관리되고 동작하는 프로그램 모델을 가지고 있다. 즉, 서블릿을 실행하기 위해서는 톰캣과 같은 서블릿 컨테이너(Servlet Container)가 필요하며 이러한 서버 소프트웨어들은 일반적으로 WAS(Web Application Server)로 불리기도 한다.
데스크탑이나 스마트폰에서 실행되는 일반적인 어플리케이션과 달리 웹 프로그램은 원격서버에 접속해야만 화면을 볼 수 있고 로그인이나 기타 기능들은 모두 서버에서 실행된 이후 결과만 클라이언트(웹브라우저)에 보여지는 구조 이다.

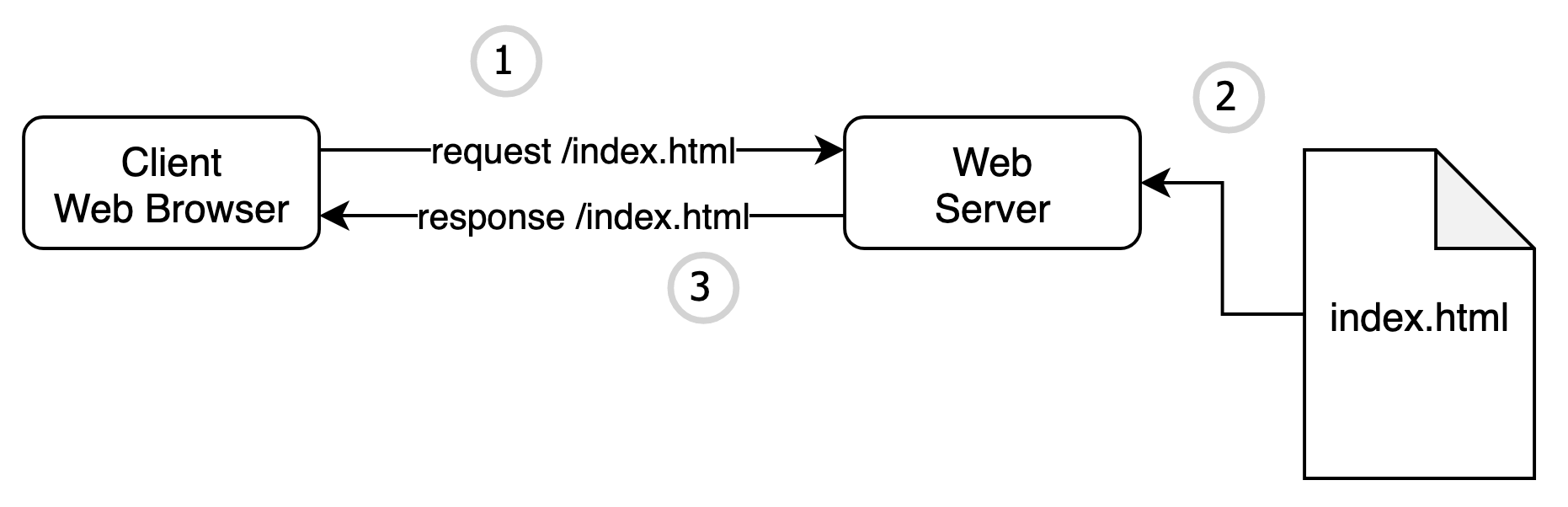
기본적인 웹의 동작은 다음과 같다.
- 클라이언트(웹브라우저)가 서버에 페이지(url) 요청
- 서버는 클라이언트 요청을 받아 해당 파일(html)을 리턴
- 웹브라우저는 수신받은 html 내용(자바스크립트, css 포함)을 해석해서 화면에 표시
그러나 html 은 정적인 파일(내용을 직접 수정하기전까지 변하지 않음)이므로 시시각각 변하는 뉴스기사 라든가 날씨정보, 쇼핑몰의 상품 정보등을 가지고 있을 수 없다. 이러한 정보들은 데이터베이스에 저장되어 있으며 웹을 통해 정보를 제공하려면 사용자의 웹 요청을 받아 별도의 프로그램이 동작해야 하고 데이터베이스에서 가지고온 정보들은 html 로 재구성해서 클라이언트에 다시 전달해야 한다.
이외에도 사용자 로그인 처리를 위해서는 입력한 아이디와 비밀번호등을 데이터베이스에 저장된 내용과 비교해야 하고 게시판의 경우 입력한 내용을 데이터베이스에 저장해야 하는 과정이 필요 하게 된다.
서블릿은 바로 이러한 기능을 수행할 수 있도록 설계된 특수한 목적의 자바 프로그램으로 이해할 수 있다.

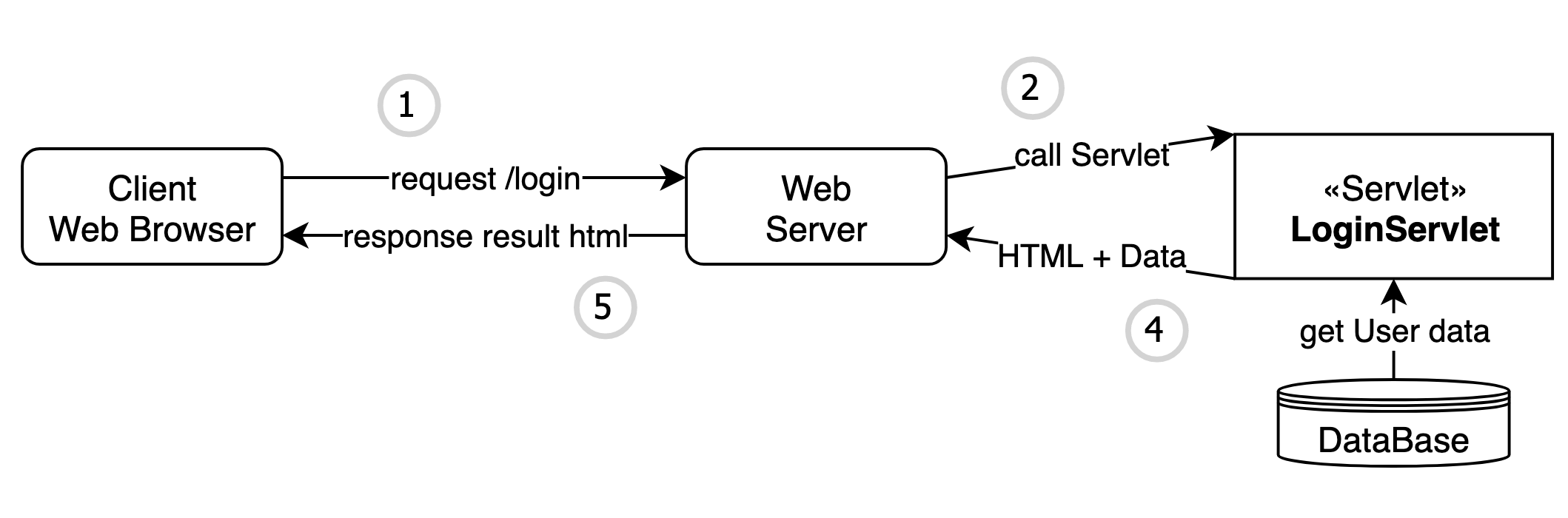
서블릿의 기본 동작은 다음과 같다.
- 클라이언트(웹브라우저)가 서버에 페이지(url) 요청
- 서버는 요청 url에 매핑되는 서블릿을 호출 하면서 파라미터 전달
- 서블릿이 실행되고 파라미터로 전달된 값을 처리하거나 데이터베이스 연동
- html 과 데이터를 조합하여 재구성한 다음 클라이언트에 리턴
- 웹브라우저는 수신받은 html 내용(javascript, css 포함)을 해석해서 화면에 표시
그런데 이러한 구조의 문제는 서블릿에서 데이터와 html 을 조합하는 방식에 있는데 단순화 해서 살펴보면 같은 코드형태를 가지게 된다.
out.println("<h2>"+username+"</h2>");
- out 은 서블릿에서 클라이언트에 데이터를 전송하기 위한 출력 스트림
- html 코드와 변수값등을 문자열 결합으로 처리
물론 문자열을 결합하는 코드는 여러 방법으로 개선할 수 있지만 그보다도 한 화면에 수천 라인이 될수도 있는 html 코드 구성을 위해 위와 같은 코드를 자바 언어로 작성해야 한다는 것은 매우 비효율적이라는 것에 모두 공감하지 않을수 없을 것이다.
JSP는 바로 이러한 문제 해결을 위해 등장하게 되었다.
JSP(Java Server Pages)
JSP는 서블릿에서 html 과 데이터 결합을 손쉽게 처리하기 위해 만들어졌으며 서블릿과 달리 html을 중심으로 데이터를 처리하는 특징을 가지고 있다. 쉽게 생각하면 html 에서 자바코드를 사용할 수 있는 구조라고 이해하면 된다.
예를 들면 앞에서의 서블릿 코드는 JSP를 사용하면 다음과 같이 작성할 수 있다.
<%@ page contentType="text/html;charset=UTF-8" %>
<h2><%= username %></h2>
- JSP 자체는 page 지시어 선언 부분을 제외하면 일반적인 html 파일 구조임
- 당연히 자바스크립트나 css 사용도 일반 html과 같음
- <%= %> 는 JSP 출력문으로 사칙연산, 간단한 변수의 출력 등에 사용
생각할것도 없이 서블릿 보다는 JSP를 사용하는 것이 편한다는 것을 알 수 있으며 이러한 편리성으로 인해 오랜 기간 JSP는 웹 개발에 있어 기본이 되어 왔다.
그러나 JSP를 이용한 개발에도 몇 가지 문제가 있는데 예를 들어 게시판이나 상품 목록과 같이 데이터를 반복해서 출력하거나 조건 체크를 해야하는 경우 html만으로는 처리할 수 없기 때문에 자바 코드를 중간 중간 사용해야만 한다.
<table>
<% for(Member m : mlist) { %>
<tr>
<td><%=m.name %></td>
<td><%=m.email %></td>
</tr>
<% } %>
</table>
- <% %>는 스크립트릿으로 해당 블럭에 자바 코드를 자유롭게 사용
- html 부분은 out.println() 을 사용하는 형태로 변환되게 됨.
- 따라서 JSP는 html이 아니라 궁극적으로 서블릿 형태의 프로그램으로 변환됨.
for 문 안에서 html 과 데이터를 조합하려면 서블릿과 마찬가지로 out.println 을 써야 하기에 이러한 문제를 회피하기 위해 중간에 스크립트를 닫고 html 에서 출력문을 사용하는 형태가 되어 코드가 복잡하고 가독성이 떨어진다.
JSP는 html + java 코드 형태로 구성되고 서블릿 컨테이너에 의해 서블릿 형태의 자바 코드로 변환된 다음 컴파일 되어 컨테이너에 적재되는 구조 이다.
이러한 문제 해결을 위해 커스텀 태그를 기반으로 JSTL(JSP Standard Tag Library)및 EL(Expression Language)가 도입되게 되었다. 이경우 코드는 다음과 같이 정리할 수 있다.
커스텀 태그: 표준 html 태그 이외 사용자 정의 태그를 자바 프로그램 형태로 구현하고 JSP를 서블릿 형태로 변환할때 함께 처리될 수 있도록 한 서블릿 규격중 하나
<table>
<c:forEach var="m" items="${mlist}">
<tr>
<td>${m.name}</td>
<td>${m.email}</td>
</tr>
</c:forEach>
</table>
<c:forEach>는 반복문을 제공하는 JSTL 커스텀 태그${m.name}의 형태는 표현언어로 자바 객체의 멤버 출력이 가능
앞에서보다 훨씬 구조적이고 가독성도 높아진것을 알 수 있다. 이와 같은 프로그램 구조는 MVC패턴과 함께 서블릿과 결합되어 오랜기간 자바 웹 개발의 정석으로 자리잡아 왔다.
물론 이 구조역시 단점들이 있는데 가장 큰 문제는 화면 구조를 서버에서 빌드(SSR: Server Side Rendering)하는 구조이기 때문에 모든 실행은 톰캣과 같은 서블릿 컨테이너를 통해야만 볼 수 있다는 점이다. 예를들어 <c:forEach> 태그나 ${m.name}, <%@ page.. %>와 같은 JSP 구문들은 웹브라우저에서 해석할 수 없다. 즉 사소한 디자인 변경의 경우에도 서버를 통해 실행해야 하고 이는 개발 생산성과 디자이너와의 협업등에 큰 문제가 되었다.
몇몇 템플릿 엔진 이라고 하는 JSP 대체 솔루션들이 나와 여러 문제를 개선하기는 했지만 2010년 이후 스마트폰과 같은 모바일 개발이 주류가 되고 자바스크립트 기술의 발전으로 프론트엔드 개발이 새로운 트랜드가 된 이후에는 전통적인 JSP 기반의 개발은 다소 성장세를 잃어가고 있다고 볼 수 있다.
참고로 스프링프레임워크의 기본 템플릿 엔진인 타임리프를 사용하는 경우에는 다음과 같다.
<table>
<tr data-th-each="m : ${mlist}">
<td data-th-text="${m.name}">Hong</td>
<td data-th-text="${m.email}">test@test.com</td>
</tr>
</table>
- JSTL대시 data-th-each 와 같은 속성의 형태로 로직을 구현
- 변수로 출력되는 데이터 이외 기본값 출력이 가능
만일 Vue.js 를 이용해 프론트엔드 개발 방식으로 클라이언트 사이드 렌더링(CSR: Client Side Rendering)을 사용한다면 다음과 같다. 물론 서버로 부터 데이터를 가지고 오는 자바스크립트 코드는 생략된 상태 이다.
<table>
<tr v-for="m in mlist">
<td>{{m.name}}</td>
<td>{{m.email}}</td>
</tr>
</table>
로직을 처리하기 위한 방법과 데이터를 핸들링 하는 방법등에서 차이가 있지만 html 과 데이터 그리고 로직을 조합하는 방식은 모두 유사한 것을 알 수 있다.
새로운 웹 개발 트랜드
최신의 개발 트랜드는 다음의 몇가지 관점에서 살펴볼 수 있다.
Java언어의 대안
한때 최신 언어였던 자바는 이제 탄생한지 25년이나 된 OLD한 언어가 되어 버렸다. 자바로 만든 프로그램을 실행하기 위한 가상머신 기술은 날로 발전해 안정화 되고 성능적으로도 인정을 받게 되었으나 문법이나 코드 구조는 시대의 흐름에 따라 급속하게 변하는 추세에 뒤쳐지게 되었다.
또한 오라클의 자바 인수로 인해 가속화된 구글과의 자바 라이센스 문제가 오라클의 승리로 끝나고 구글은 새로운 안드로이드 개발 언어로 Kotlin(Jetbrains 에서 개발) 을 추가하면서 안드로이드 개발 트렌드는 점점 Kotlin 중심으로 이전하고 있다.
Kotlin 은 최신 프로그래밍 언어의 특징을 모두 가지고 있는 Modern Programming Lanugage 이고 오픈소스 프로젝트 이며 자바의 가상머신인 JVM에서 돌아가기 때문에 자바와 완벽히 호환되면서 다른 런타임 플랫폼(Android, Web Browser(자바스크립트))의 지원도 확대해 나가고 있다. 그외 대표적인 자바 오픈소스 프레임워크인 스프링에서의 Kotlin 사용도 확대되고 있다.
백엔드 개발 및 운영 환경의 변화
대규모 상용 서비스 개발에 필수로 인식되던 자바 엔터프라이즈 에디션(Java EE)의 방대한 스펙과 구현의 복잡함으로 인해 스프링프레임워크가 등장하게 되었고 클라우드 기반의 서버 운영이 보편화 되면서 전통적인 Monorithic Architecture 중심의 서버 운영 전략이 소규모 분산 서비스 운영 방식인 MSA(Micro Service Architecture)로 전환 되기 시작했다.
또한 프론트엔드 중심의 개발이 가속화 되면서 서버 프로그램들이 보다 간결한 형태로 전환되면서 Node.js, Python 을 이용한 서버 프로그램 개발이 늘어나고 있다. 특히 REST API 형태의 개발이 주를 이루게 되면서 백엔드에서 화면을 다루어야 하는 경우는 점점 줄어들고 있다.
프론트엔드 중심으로의 이동
데이터를 서버에서 조합(바인딩, Binding)한 다음 화면을 구성(렌더링, Rendering)하는 서버 사이드 렌더링(SSR, Server Side Rendering)은 과거 데스크탑이 중심이 되던 시절에는 별다는 문제가 없었지만 스마트폰 앱이나 모바일 웹을 통한 서비스가 확대 됨으로서 여러 문제가 더욱 부각되게 되었다.
- 모바일 인터넷 사용을 위해서는 데이터 요금을 부담해야 하고 유선에 비해 상대적으로 속도가 느리다.
- 인터넷 접속이 항상 보장되는 것은 아니다.
- 실시간 데이터 갱신이 필요.
이러한 새로운 요구에 따라 REST API 방식의 데이터 교환이 보편화 되고 자바스크립트 기술의 발전은 서버로 부터 데이터만 수신하고 클라이언트(웹브라우저)에서 데이터를 바인딩한 다음 화면을 렌더링(CSR, Client Side Rendering) 하는 방식으로 개발을 전환하게 되는 계기가 되었다. 이러한 개발 방식을 프론트엔드 중심 개발이라고 하고 대표적인 자바스크립트 기반 기술로 angular, react.js, vue.js 등이 주류를 이루고 있다.
스프링프레임워크와 JSP
스프링프레임워크(Spring Framework)는 상용수준의 대규모 서비스를 누구라도 쉽게 개발할 수 있도록 해준다. 자바 기반의 대표적인 백엔드 개발을 위한 프레임워크 이고 전세계적으로도 널리 사용되고 있으며 특히 국내에서는 절대적인 위치를 가지고 있다.
전자정부 프레임워크도 스프링 기반이며 국내에서는 거의 JSP를 스프링과 함께 사용하지만 아이러니 하게도 스프링프레임워크에서 기본적으로 권장되는 뷰 탬플릿 엔진은 타임리프(Tymeleaf)이다. 물론 JSP 도 가능하고 Free Marker 도 가능하지만 스프링을 손쉽게 사용할 수 있도록 해주는 스프링부트(Spring Boot)의 경우 JSP 사용에 제약이 있어 특히 권장되지 않는다.
또한 앞에서 잠시 언급한 JSP, JSTL, EL과 같은 핵심 요소들은 더이상 업데이트가 이루어지지 않고 있다.
JSP는 앞으로도 필요한가?
어려운 질문이다. 어떤 관점에서는 지금 새롭게 백엔드 웹프로그램 개발을 시작하는 경우라면 굳이 JSP를 몰라도될 수 있다.
네이버 모바일 블로그를 예로 들어보면 현재 react.js + node 기반의 SSR로 기술 이전이 마무리 되었으며 2020년 8월 기준 네이버 개발자 채용 공고에 더이상 JSP에 대한 자격 요건을 찾아볼 수 없다.
예를 들어 안드로이드 앱을 만드는데 데이터 서비스가 필요하다면 구글의 Firebase 를 사용할 수도 있고 node 나 파이썬을 이용해 간단한 REST API를 제공하도록 하면 된다.
웹 클라이언트 개발에 있어서도 react.js나 vue.js 를 주로 사용하고 서버는 역시 node, 파이썬을 사용할 수 있다. 물론 스프링프레임워크를 사용할 수 있으나 이경우 JSP는 필요 없게 된다.
현재의 개발 트렌드로 보면 새로운 프로젝트에 꼭 JSP를 꼭 사용해야 할 만큼의 메리트는 없다고 본다. 그러나 지난 20여년 가까이 JSP를 사용해 개발된 프로젝트들이 많이 있고 기존 시스템과의 호환성이나 유지보수를 위해 아직도 많은 곳에서 JSP개발자들을 필요로 하고 있다. 그 외에도 여러가지 이유로 JSP기반의 개발이 필요한 곳이 있으며 이는 국내에서 뿐만이 아니다.
따라서 JSP 자체 보다는 전반적인 웹프로그램 개발의 큰 그림을 이해하고 특히 자바 기반의 서버 프로그램 나아가 스프링프레임워크 기반의 백엔드 프로그램 개발을 메인으로 하되 최소한의 JSP에 대한 이해를 겸비해 놓는것이 올바른 학습 방향이라 생각 한다.