1.3 웹 애플리케이션과 HTTP
들어가면서
이번 장에서는 본격적으로 자바 웹 개발에 들어가지 전에 꼭 알고 있어야 하는 HTTP와 WAS, 웹 애플리케이션의 개념등을 살펴 본다.
웹 애플리케이션은 단순히 프로그램을 작성한다고 해서 동작시킬수 있는 구조가 아니고 클라이언트(웹브라우저)와 서버(WAS)로 이루어진 환경에서 정해진 규격(프로토콜)에 따라 정보를 요청하고 응답하는 구조로 이루어져 있다.
HTTP(Hyper Text Transfer Protocol)
HTTP 개요
HTTP는 월드와이드웹 서비스를 제공하기 위해 정의된 프로토콜 이다. 네트워크 응용계층의 프로토콜로 클라이언트와 서버 사이의 데이터 통신을 위한 규격이며 웹의 경우 웹 브라우저가 클라이언트가 되며 톰캣과 같은 WAS가 설치된 컴퓨터는 서버가 된다.
네이버나 구글과 같이 웹 기반으로 제공되는 모든 서비스는 웹브라우저와의 통신에 HTTP를 사용한다고 보면 된다.
예를들어 웹브라우저에서 네이버에 접속하는 경우
http://www.naver.comURL 을 사용- www.naver.com 도메인에 해당하는 ip 주소의 80번 포트로 tcp/ip 네트워크 연결
GET /index.html를 포함한 HTTP 헤더와 바디로 구성된 요청 메시지 전송- 서버는 HTML 바디를 포함한 메시지를 브라우저로 전송
- 웹브라우저는 HTML 내용을 파싱해 화면을 구성
HTTP는 Connectionless 방식으로 작동한다. 즉, 서버에 연결하고, 요청해서 응답을 받으면 연결이 끊어지는 구조이며 기본적으로는 자원 하나에 대해서 하나의 연결을 만든다. 이런 작동 방식은 다음과 같은 장점과 단점을 가진다.
- 장점: 불특정 다수를 대상으로 하는 서비스에 적합한 방식이다. 수십만명이 웹 서비스를 사용하더라도 접속유지는 최소한으로 할 수 있기 때문에, 더 많은 유저의 요청을 처리할 수 있다.
- 단점 : 연결을 끊어버리기 때문에, 클라이언트의 이전 상태를 알 수가 없다. 이러한 HTTP의 특징을 stateless라고 하는데, Connectionless로 부터 파생되는 특징이라고 할 수 있다. 클라이언트의 이전 상태 정보를 알 수 없다는 의미는 예를들어 클라이언트가 앞에서 로그인을 성공하더라도 다음 페이지에서 로그인 여부를 확인할 수 없음을 의미한다. session과 cookie는 이러한 문제 해결을 위한 방법이다.
URI와 URL
URI(Uniform Resource Identifier) 는 인터넷상의 모든 자원을 표기하기 위한 규격이고 URL(Uniform Resource Locator)는 URI의 서브셋으로 대표적인 URI 사용의 한 형태 이다. URL은 구체적인 파일자원등에 대한 주소라면 URI는 프로그램의 실행경로와 파라미터등을 포함한 형태 까지를 말한다.
http://www.xxx.com/product/productlist.html -> URL
http://www.xxx.com/product/productlist?pid=1001022 -> URI
http://www.xxx.com/product/productlist?pid=1001021 -> URI
위의 예에서 URI 두개의 경우 모두 http://www.xxx.com/product/productlist 라는 동일한 URL을 가지고 있으며 식별자가 다른 URI가 된다.
HTTP 메시지 구조
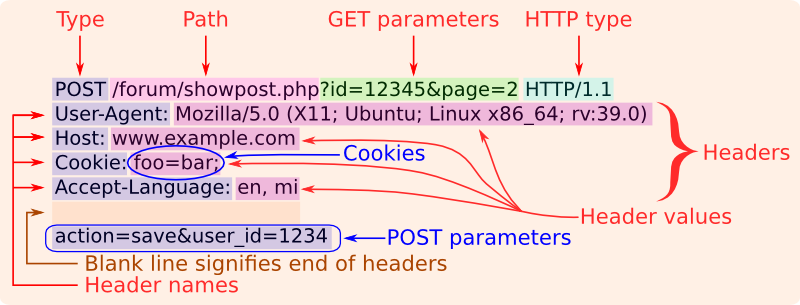
HTTP 프로토콜의 메시지는 Request Line, Header, 공백, Body로 구성되고 응답 메시지는 Status Line, Header, 공백, body로 구성된다.

요청(request) 메시지
GET /product/productlist?pid=1001022 HTTP/1.1
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
Host: www.xxx.com
Accept: text/html
Accept-Charset: utf-8
Accept-Language: ko, en-us
Connection: Keep-Alive
<<공백>>
...
- GET은 HTTP 메서드로 클라이언트가 서버로 보내는 요청의 유형을 의미
- User-Agent ~ Connection 은 헤더 영역으로 사용자 브라우저 환경과 보내는 파일을 타입이나 언어등 다양한 정보를 포함
- Accept: text/html 은 서버가 html 형식으로 응답해줄 것을 요청
- POST 요청시 바디부분에 Query String 위치
응답(response) 메시지
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2020 12:28:53 GMT
Server: Apache/2.2.14
Last-Modified: Wed, 22 Jul 2020 19:15:56 GMT
Content-Length: 88
Content-Type: text/html
Connection: Closed
<<공백>>
<html>
<body>
...
</body>
</html>
- 200 OK는 정상 처리된 응답을 의미, 다양한 상태 코드가 존재
- Content-Type: text/html 은 바디 콘텐츠가 html 형식임을 알림
- body 에는 서버가 클라이언트에게 전달하는 html 콘텐츠가 위치
- application/json 의 경우 body 에는 JSON 데이터가 들어감
HTTP 메서드
클라이언트가 서버로 요청하는 유형인 HTTP 메서드는 다음과 같으며 용도에 따라 적절히 사용해야 한다. 서블릿 혹은 Rest API 구현시 요청 메서드에 따라 처리를 다르게 하게 된다. 대표적으로 사용되는 메서드는 다음과 같다.
GET
GET 메서드는 특정 리소스의 표시를 요청. GET을 사용하는 요청은 데이터를 받는 용도이지만 파라미터(Query String)을 통해 일부 클라이언트에서 작성된 데이터를 서버로 전송할 수 있다.
예를 들어 검색창에서 단어 입력후 검색 버튼을 누르면 입력한 검색어를 서버로 전달하고 결과를 받기 위한 HTML 코드는 다음과 같다.
<form action="https://www.xxx.com" method="get">
<input name="sword" value="삼전주식회사">
<input name="country" value="korea">
<button>Search</button>
</form>
Search 버튼을 누르면 다음과 같이 GET 요청이 서버로 이루어지며 입력값은 Query String 규격으로 name=value 형식에 따라 전달된다.
GET https://www.xxx.com/search?sword=삼전주식회사&country=korea HTTP/1.1
Host: www.xxx.com
브라우저를 이용하는 경우 주소창에 요청 URL이 노출되는 특징이 있어 보안이 요구되는 데이터의 전송에는 적합하지 않음.
POST
POST 메서드는 특정 서버 리소스(서블릿등)에 데이터를 전송할 때 사용된다. GET 방식과 달리 웹 브라우저의 주소창에 데이터 부분은 보이지 않으며 데이터는 Request Body 에 포함되어 전달된다. 전달 데이터의 구조는 GET의 파라미터와 같다.
GET과 동일한 양식에서 method 만 post 로 변경할 경우 HTTP요청은 다음과 같다.
POST / HTTP/1.1
Host: www.xxx.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 26
sword=삼전주식회사&country=korea
HEAD
HEAD 메서드는 GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않는다.
PUT
PUT 메서드는 POST와 유사하지만 요청 리소스의 내용을 업데이트 하는 경우 사용된다.
DELETE
DELETE 메서드는 특정 리소스를 삭제하기 위한 메서드이다.
WAS(Web Application Server)
WAS는 이름과 같이 웹 애플리케이션을 구동하는 서버를 의미 한다. 물리적인 서버의 역할 관점에서 붙여진 이름이며 서버 컴퓨터가 WAS로 동작하려면 Java EE 혹은 Tomcat 과 같은 Servlet Container 가 필요 하다.
WAS는 단순히 Java EE 혹은 서블릿 구동을 위해 사용되는것은 아니며 운영 및 관리, 장애 대응등을 포함한 복잡한 소프트웨어 시스템이다.
실제 서비스 시스템 구축시에는 정적 컨텐츠 서비스를 위한 Web Server 와 WAS 를 병행해 운영하며 설정을 통해 상호 연동되는 구조를 가진다.
Java EE를 지원하는 WAS로는 IBM, Oracle, JBOSS, JEUS, Glassfish 등이 있으며 서블릿 컨테이너로는 Apache Tomcat, Jetty, Undertow 등이 널리 사용된다.
웹 애플리케이션
웹 애플리케이션이란 웹 서비스를 제공하기 위해 만들어진 일종의 프로그램을 의미한다. 윈도우에서는 주로 .exe나 .com 파일을 통해 프로그램을 실행하지만, 웹 애플리케이션은 웹 브라우저의 URL 요청에 따라 웹 서버를 통해 실행된다. 즉 웹에는 실행 파일이라고 부를 만한 형태가 없다.
기본적으로 웹 서비스는 여러 HTML 파일로 구성되어 있고, HTML 파일에는 화면을 구성하는 이미지 파일이나 멀티미디어 파일, css 및 자바스크립트 파일 등 부가적인 콘텐츠가 포함되어 있다. 따라서 웹 애플리케이션은 이들 자원을 모두 포함한 개념으로 볼 수 있다. 물론 JSP나 서블릿도 웹 애플리케이션의 구성요소에 포함된다.
이러한 구조는 스마트폰 애플리케이션에서도 유사하게 적용되어 있다. 프로그램 바이너리, 설정파일들, 이미지, 사운드등 여러 리소스로 구성된 번들의 형태며, 압축파일과 유사한 패키지 파일로 만들어져 안드로이드 혹은 iOS의 런타임 프레임워크에 의해 관리되고 실행된다.
웹 프로젝트 구조
이클립스에서 생성한 Dynamic Web Project는 정확하게는 WAR 구조가 아니며 IntelliJ IDEA와 같은 다른 개발 도구를 사용할 경우에도 프로젝트 구조는 달라질 수 있다.
다음은 이클립스에서 생성한 기본 프로젝트 구조 이다.
jwprj
- Java Resources
- src
- Libraries
- WebContent
- WEB-INF
- jwprj: 프로젝트 root 디렉토리 이며 기본적으로 context name 이 되어 서버 호출시 웹 애플리케이션을 구분하는 이름으로 사용된다.
- src: 서블릿을 포함해 자바 소스 코드들이 패키지 단위로 위치 한다.
- Libraries: 프로젝트에서 사용하는 각종 자바 라이브러리(기본 JRE및 톰캣 서버)를 포함한다.
- WebContent: html/css/js 파일, jsp 소스파일, 이미지파일 등이 위치한다. 필요한 경우 별도의 서브 디렉토리를 만들어 관리할 수 있다. Document root 라고 불리운다.
- WEB-INF: 웹 애플리케이션 배포 서술자인 web.xml 파일을 비롯해 웹 애플리케이션에서 참조하는 각종 라이브러리 파일등이 위치
WAR(Web Application aRchive)
war 파일은 웹 애플리케이션 구성요소들을 묶어서 관리할 수 있도록 만든 표준 규격이다. 따라서 Java EE Web Profile 규격을 준수하는 WAS(Web Application Server)라면 WAS 종류(IBM, Oracle, Tomcat, JBoss 등)와 상관 없이 웹 애플리케이션을 배포하고 실행할 수 있다.
war 규격의 장점은 라이브러리를 포함해 웹 애플리케이션을 실행하기 위한 모든 리소스를 포함하고 있기 때문에 서버에서 별도의 설정 없이 바로 실행할 수 있고 서로 다른 WAS 제품간에도 호환된다는 점이다.
WAR 구조
war 파일은 애플리케이션 단위로 생성하기 때문에 최상위 디렉토리(/, root)에 이클립스 프로젝트의 WebContent 디렉토리가 위치하는 구조 이다.
/
- WEB-INF
- lib
- classes
기본적으로 war 생성시 자바 소스 파일은 제외되며 옵션으로 포함시킬 수 있지만 대부분의 경우 포함하지 않는다. 대신 컴파일된 클래스 파일들만 복사가 되며 WEB-INF/classes 폴더로 이동하게 된다.
WEB-INF/lib 폴더에는 웹 애플리케이션에서 사용하는 각종 라이브러리들이 위치하게 된다. maven, gradle 과 같은 빌드 도구를 사용하지 않을 경우 모든 라이브러리 파일들은 이클립스 프로젝트의 WEB-INF/lib 에 두어야 하며 빌드 도구를 사용할 경우에는 이클립스에서 라이브러리 관리를 자동으로 하기 때문에 별도의 작업이 필요 없다. war파일 생성시 빌드 설정에 포함된 라이브러리들은 WEB-INF/lib 폴더로 복사되게 된다.
war 생성은 CLI 방식의 명령도구를 직접 사용하거나 이클립스에서 제공하는 export 기능을 이용해 생성할 수 있다. 빌드 도구를 사용하는 경우에는 빌드 설정을 통해 직접 war 파일을 생성하거나 자동으로 원격 서버에 배포하는 작업등을 수행할 수 있다.