3. 이미지와 테이블
이번 강좌에서는 대표적인 웹 콘텐츠 리소스인 이미지를 보여주기 위한 방법과 데이터 표현을 위한 테이블의 구조 및 활용법을 배웁니다.
이 강의를 통해 <img> 태그의 상세 사용법을 배워 웹 콘텐츠 제작에 이미지를 자유롭게 활용할 수 있으며, 테이블을 활용해 데이터 구조를 표현 할 수 있게 됩니다.
01: 이미지
웹 화면에 이미지를 넣기 위해서는 <img> 태그를 사용합니다. src속성으로 이미지 경로를 지정하고 width와 height로 이미지의 크기를 조정할 수 있습니다. 또한 alt속성은 이미지를 표시하지 못할 경우 표시되는 대체 텍스트를 지정 합니다. 이미지의 경로는 절대경로 및 상대경로로 설정 할 수 있습니다.
<img src="이미지 경로" alt="대체텍스트" width="너비
" height="높이">
src는 필수 속성으로 이미지의 경로를 지정.- 이미지 경로는
<a>태그와 마찬가지로 상대경로 및 절대경로를 사용. - html 문서와 같은 서버에 있지 않은 이미지를 사용하는 경우
URL을 사용. width와height는 이미지의 가로, 세로 길이를 픽셀(pixel) 단위로 지정.- % 단위 사용시 브라우저 크기에 따라 이미지 크기가 조절됨.
1) 이미지 파일 종류
이미지 파일에는 여러 종류가 있어 사용 목적에 따라 적합한 이미지 형식을 사용하는 것이 좋습니다.
jpg/jpeg
가장 대표적인 이미지 파일 형식, 압축을 통해 용량을 줄인 이미지 형식.
gif
256 색상만 표현 가능, 움직이는 이미지, 투명 이미지 처리가 가능.
png
Portable Network Graphics의 약어로 jpg 와 함께 많이 사용되는 형식. 고화질을 유지하면서 투명 이미지도 지원한다.
svg
Scalable Vector Graphics의 약어로 xml형식의 벡터 이미지(이미지 처리를 픽셀이 아닌 수학적 계산에 따른 선의 연결로 계산해서 처리)처리 규격이다. 벡터 이미지 특성상 크기 변화에 따라 이미지가 손상되지 않는 특징이 있다.
2) 이미지 경로 예시
상대경로
현재 html 파일을 기준으로한 경로.
예를들어 현재 파일과 같은 위치에 img 라는 폴더가 있고 그 안에 hello.jpg 라는 파일이 있을때는 img/hello.jpg와 같이 위치를 지정 합니다. 만일 현재 폴더가 아닌 상위 폴더 혹은 상위 폴더의 상위 등 폴더를 이동하는 경우 ../ 을 사용 합니다.
<img src="img/hello.jpg">
<img src="../img/hello.jpg"> -> 현재파일의 상위 폴더에 있는 img 폴더의 이미지
<img src="../../blog/img/hello.jpg"> -> 현재파일의 2단계 상위 폴더에 있는 blog폴더 아래에 있는 img 폴더의 이미지
절대경로
웹서버의 루트(Document root)를 기준으로 하는 경로.
html 문서의 최상위 위치를 기준으로 하는 경로로 현재 PC의 하드 디스크를 기준으로 하는 것이 아니라 웹서버를 통해 서비스되는 경우 html 파일들이 위치하는 시작점을 /(root) 로 하고 하위 콘텐츠의 위치를 지정하는 방법 입니다.
<img src="/img/hello.jpg">
<img src="/cafe/img/hello.jpg">
<img src="/resources/blog/img/hello.jpg">
c:\document\html\img\a.jpg 와 같은 경로는 사용하면 안됩니다.
url
다른 외부 서버의 이미지 경로.
이미지가 html 과 다른 서버에 있는 경우 url 을 사용할 수 있습니다. 만일 실제 이미지가 아닌 특정한 크기의 가상 이미지가 필요한 경우(보통 레이아웃을 잡기 위해 사용) via.placeholder.com 을 이용해 이미지를 불러올 수 있습니다.
<img src="http://www.img.com/img/hello.jpg">
<img src="https://via.placeholder.com/500x200"> -> 가로500px, 세로200px 의 이미지를 생성해 가지고 옴
02: 테이블 태그
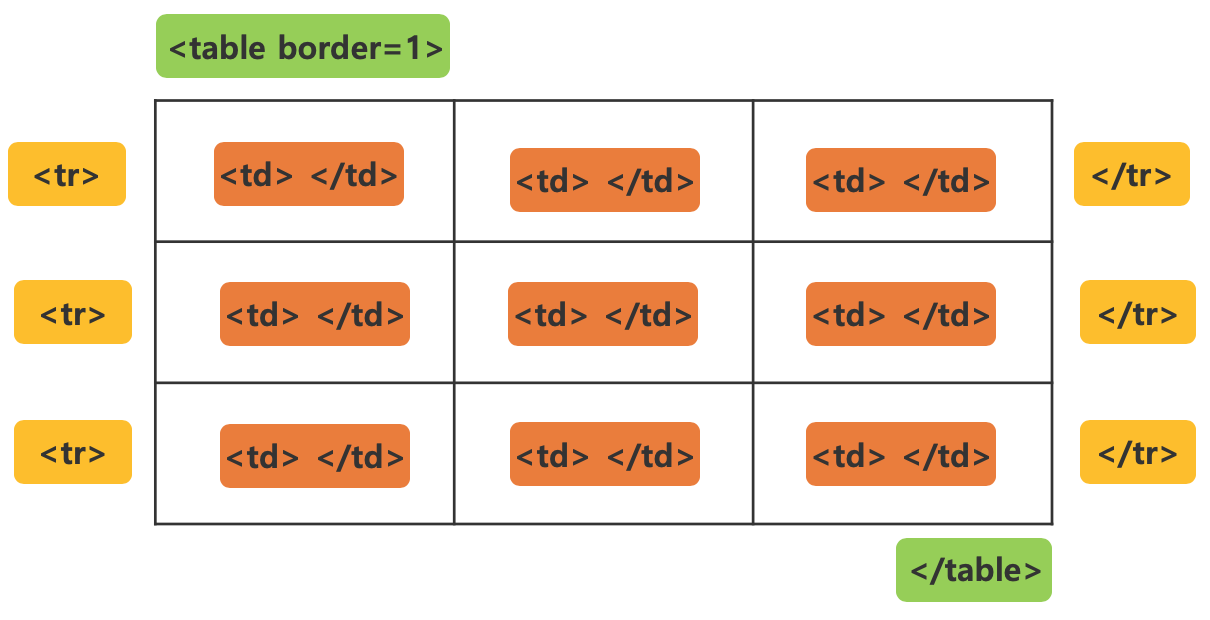
표를 만들기 위해서는 <tabel>태그를 사용합니다. 로우(행,row)와 컬럼(열,Cloumn)을 표현하기 위해 <tr>, <td>, <th>같은 태그와 함께 작성합니다. <tr>을 사용해 행을 정의하고 <td>를 사용해 각 행에서 칸(열)을 나누는 기능을 합니다. 제목에 해당하는 열을 정의할 때는 <th> 태그를 사용합니다.

테이블 태그에는 테두리 두께를 지정하는 border 등 다양한 속성이 있으나 가급적이면 기본 태그로 컬럼과 로우 구조를 만드는 정도만 사용하고 css 를 사용해 디자인요소를 지정하는 것이 올바른 방법 입니다.
colspan을 사용하여 열을 확장하며rowspan을 사용하여 행을 확장.- 테이블의 경계선 두께 지정을 위해
border속성을 사용. - 레이아웃을 목적으로 테이블을 사용하는 것은 권장안함.
테이블 기본 구조
일반적으로 테이블은 앞에서 살펴본 구조에 따라 다음과 같이 구성 됩니다.
<table>
<tr><th>title1</th><th>title2</th><th>title3</th></tr>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
</table>
result
| title1 | title2 | title3 |
|---|---|---|
| title1 | title2 | title3 |
| title1 | title2 | title3 |
css를 적용하거나 좀 더 정밀하게 테이블 구조를 설정한다고 하면 다음과 같이 <thead>, <tbody>, <tfoot> 과 같이 태그를 사용해 테이블 구성요소를 묶을수 있으며 이들 태그를 셀렉터로 영역별로 다른 디자인을 적용할수도 있으며 프린터 출력시 페이지가 길어지는 경우 header 부분과 footer 부분을 매페이지에 출력하는등의 추가적인 기능 적용이 가능합니다.
<table>
<thead>
<tr><th>title1</th><th>title2</th><th>title3</th></tr>
</thead>
<tbody>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
</tbody>
<tfoot>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
</tfoot>
</table>
단순하게 이들 태그를 사용하는것으로는 특별한 변경 사항은 없습니다.
colspan
컬럼(열)을 확장할때 사용합니다. 좌우로 원하는 칸만큼 시작 위치의 td 태그에 속성으로 지정 합니다.
<table border="1">
<tr><td>1</td><td colspan="2">2, 3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
</table>
result
| 1 | 2, 3 | |
| 4 | 5 | 6 |
rowspan
로우(행)을 확장할때 사용합니다. 위아래로 원하는 칸만큼 시작 위치의 td 태그에 속성으로 지정 합니다.
<table border="1">
<tr><td rowspan="2">1,4</td><td>2</td><td>3</td></tr>
<tr><td>5</td><td>6</td></tr>
</table>
result
| 1,4 | 2 | 3 |
| 5 | 6 |
참고 자료
- W3Schools.com HTML 강좌: https://www.w3schools.com/html/default.asp
- Mozilla HTML 개발자 문서 : https://developer.mozilla.org/ko/docs/Learn/HTML
- Codecademy HTML 무료강좌: https://www.codecademy.com/learn/learn-html